
จาก bootstrap มา tailwind css นั้น easy!
ถ้าใครสนใจหรืออยากศึกษา css framework ตัวอื่นเพิ่มเติมก็อยากจะแนะนำตัวนี้ นอกจาก bootstrap แล้วตัวนี้ก็เป็นอีกตัวที่น่าใช้งาน เพราะว่า class ที่ใช้ก็ไม่แตกต่างจาก bootstrap มากเราไม่ต้องจำ class ใหม่ เพราะ class ตัวนี้เป็นชื่อที่คล้าย bootstrap และชื่อตรงตัวมากเราสามารถจำมาใช้ได้ง่ายๆ เช่น bootstrap จะเป็น .text-uppercase ใช้สำหรับทำตัวหรือให้เป็นตัวพิมพ์ใหญ่ ถ้าเราใช้ tailwind เราจะใช้ .uppercase แทน หรือ font-weight-bold ก็จะเป็น font-bold
ก่อนจะใช้งานเราก็มาลง tailwind css กันก่อนเลย
Installation
สำหรับ html ทั่วไป
<link rel="stylesheet" href="https://unpkg.com/tailwindcss/dist/tailwind.min.css">สำหรับ es6 คลิก
อันแรก
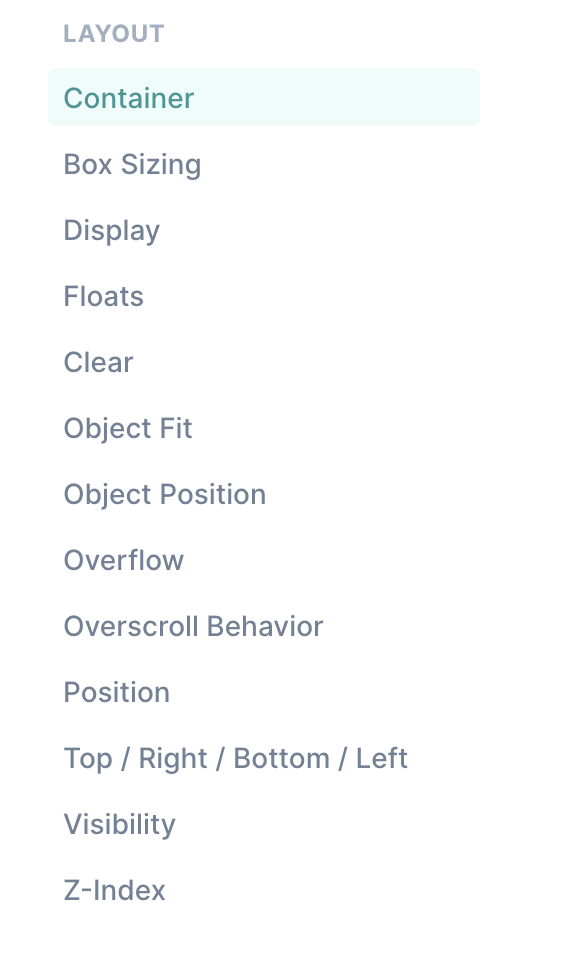
LAYOUT
ภายใต้เมนูหลักของ layout จะเป็นโค้ดที่คนตัดหน้าเว็บอย่างเราๆใช้บ่อยมากในการจัดหน้าเว็บ

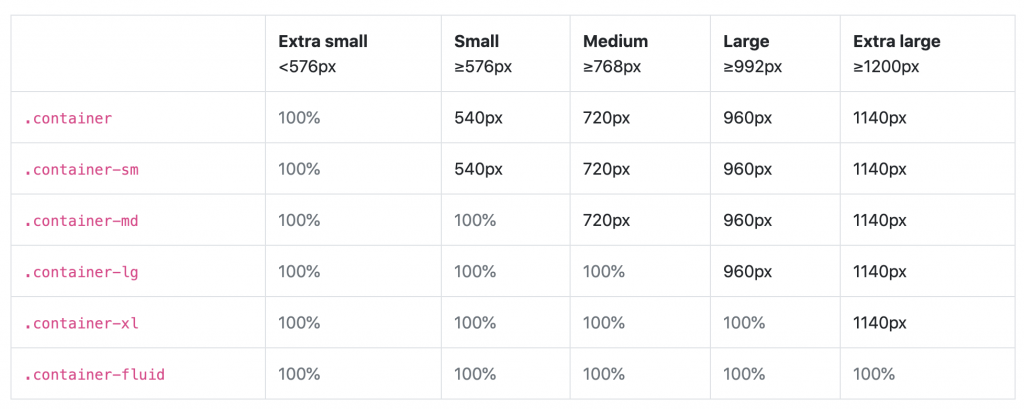
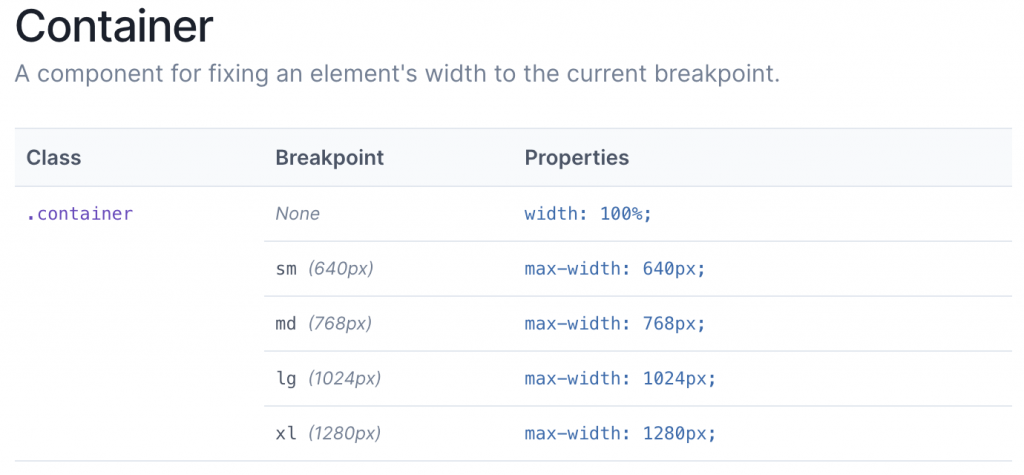
เช่นตัว container นี้เองก็ใช้ชื่อเดียวกับ bootstrap สิ่งที่เปลี่ยนคือ breakpoint ในการกำหนด responsive แต่ละ devices
ของ bootstrap breakpoint จะเป็น

ของ tailwind css breakpoint จะเป็นการกำหนดค่าในลักษณะของ max-width

แต่ก็ยังสามารถแก้กำหนดค่าใหม่ให้ได้ง่ายๆ โดยการเขียน tailwind.config.js เพื่อรองรับหน้าจอที่ต้องการ https://tailwindcss.com/docs/container#customizing
GRID
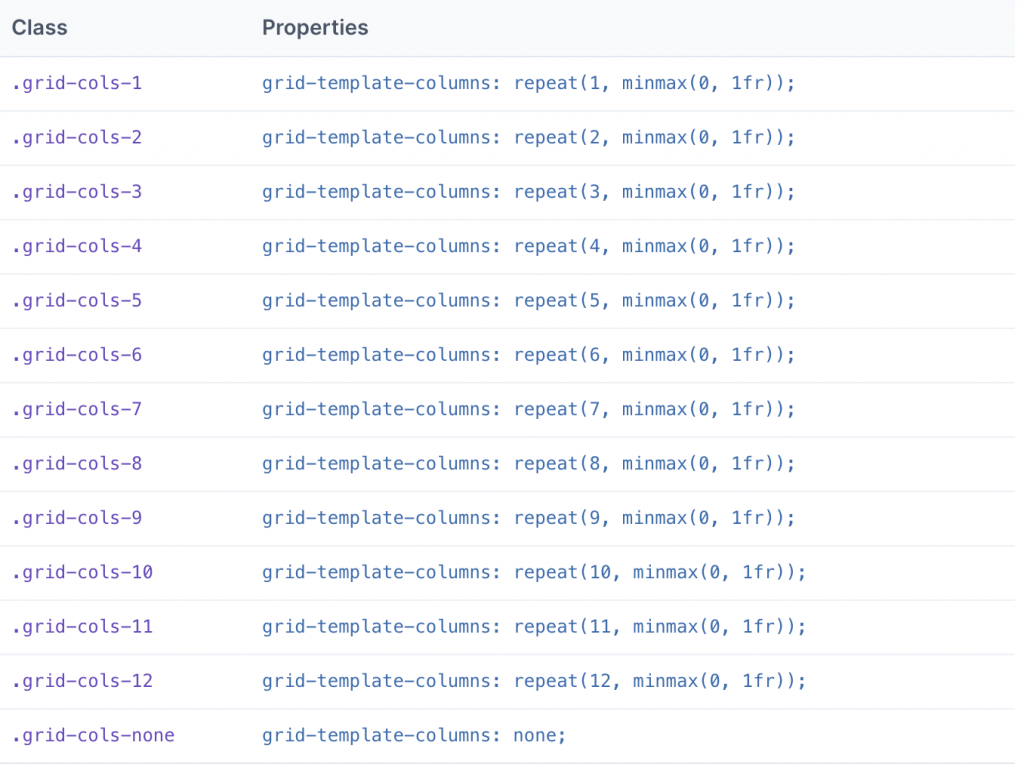
tailwind css เองก็มี grid layout เป็น grid 12 column เหมือน bootstrap เลย ใช้งานง่ายมาก


patten คือ grid-cols-{n} เราอยากได้กี่ column ก็ใส่ตัวเลขลงแทนตัว {n} เลย
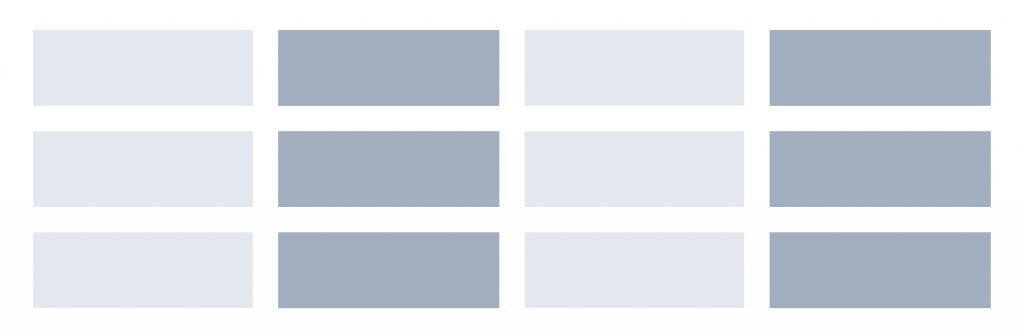
<div class="grid grid-cols-3 gap-4">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
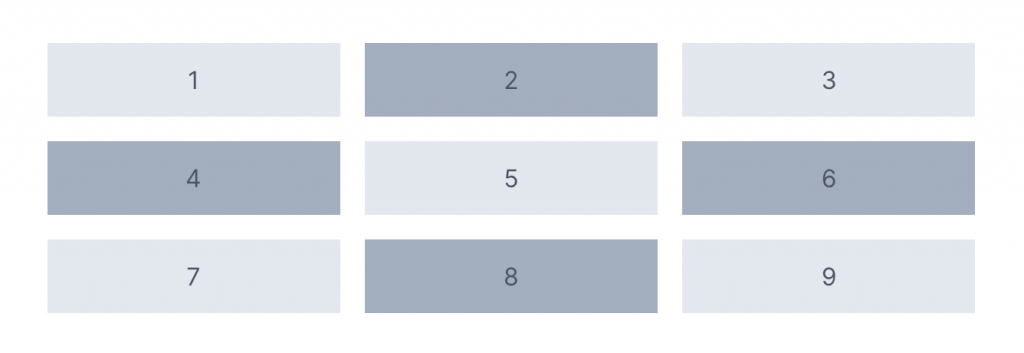
</div>จากโค้ดก็เราต้องการให้ก้อนนี้มี 3 column ดังภาพ

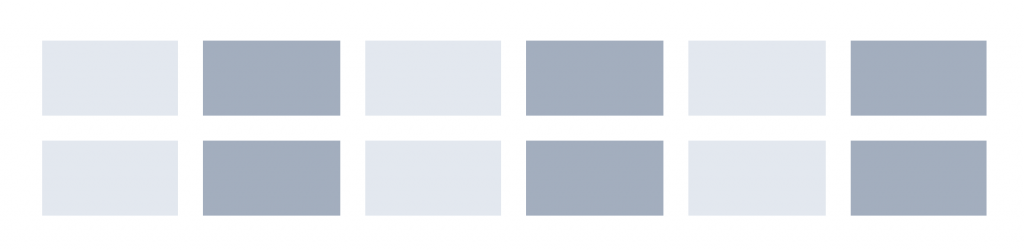
สำหรับการทำ responsive ของ tailwind สำหรับทุก class ของ tailwind ใช้เพียง sm:, md:, lg: และ xl: ใส่เข้าไปข้างหน้า class ที่เราต้องการให้ใน device นั้นเป็น
<div class="grid grid-cols-1 sm:grid-cols-2 md:grid-cols-3 lg:grid-cols-4 xl:grid-cols-6">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>ผลลัพธ์ที่ได้จะเป็นดังนี้

ที่จอคอมพิวเตอร์ขนาดใหญ่ ขนาด 1280px ขึ้นไปจะแสดง 6 column

4 column แสดงผลที่จอคอมพิวเตอร์ขนาดจอที่ 1024px แต่ไม่ถึง 1280px หรือการแสดงผลแนวนอนใน ipad และ tablet
3 column การแสดงผลแนวตั้งใน ipad และ tablet 768px
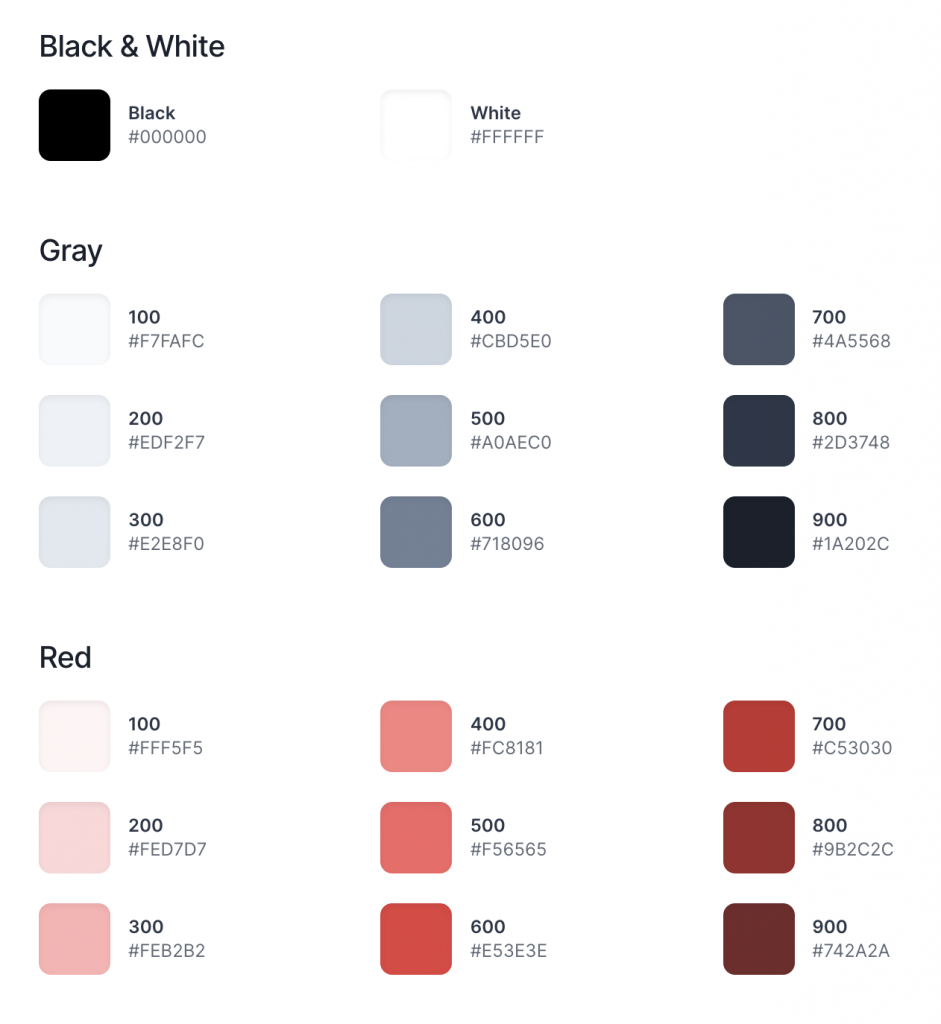
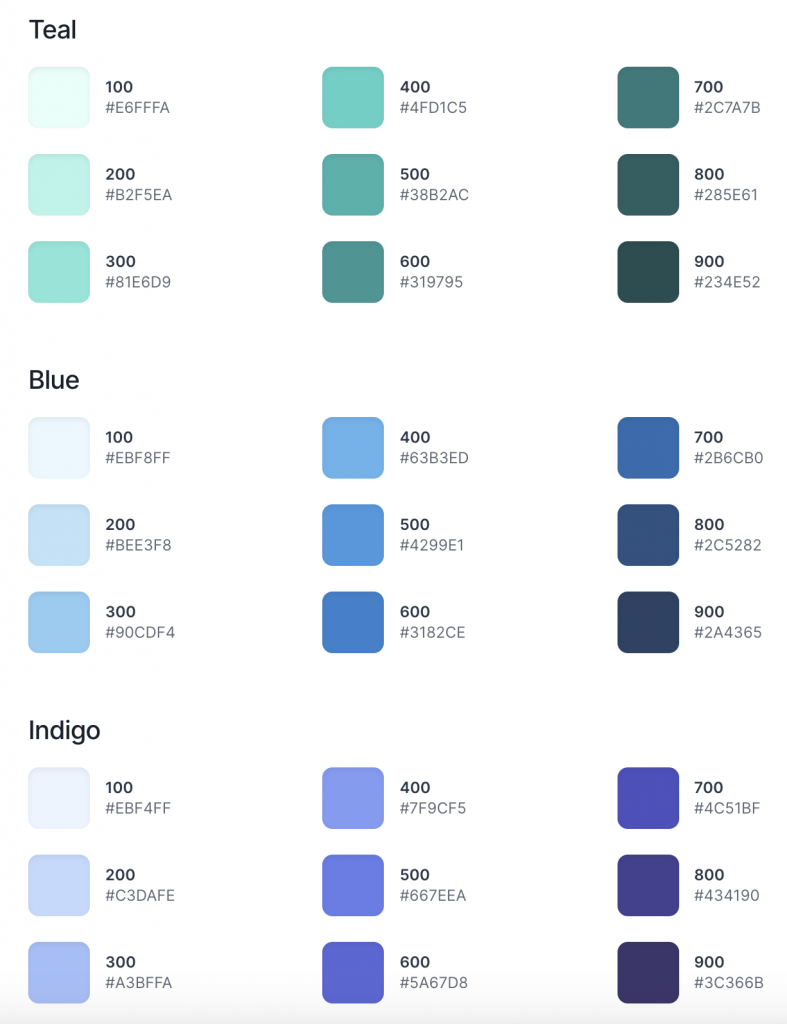
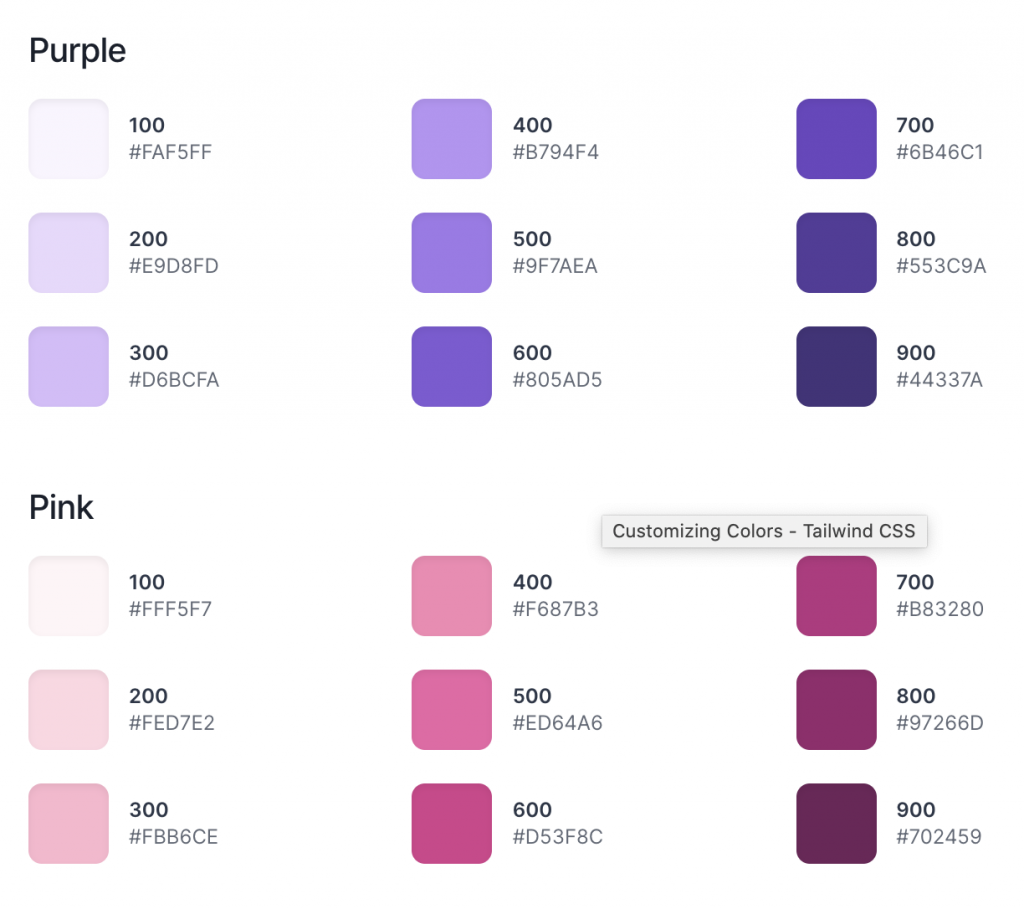
Colors ที่มีมาให้




ส่วนของการใช้สี
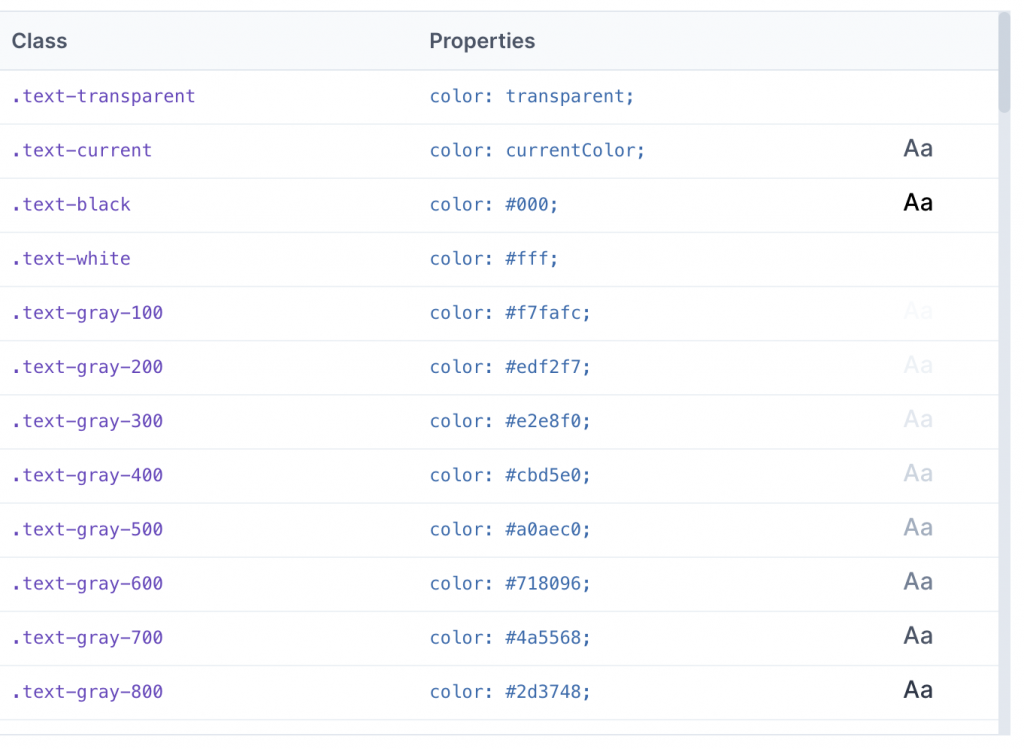
กรณีเป็นตัวหนังสือทั่วไปสามารถใช้ .text-{color} ได้เลย หรือถ้าต้องการสีอ่อนลงสามารถใช้ .text-opacity-{amount} ได้เลยโดยไม่ต้องเขียนใหม่ แต่ทั้งนี้ก็ขึ้นอยู่กับสีพื้นฐานที่เขามีให้ส่วนสีอื่นๆเรายังต้องเขียนเหมือนเดิม

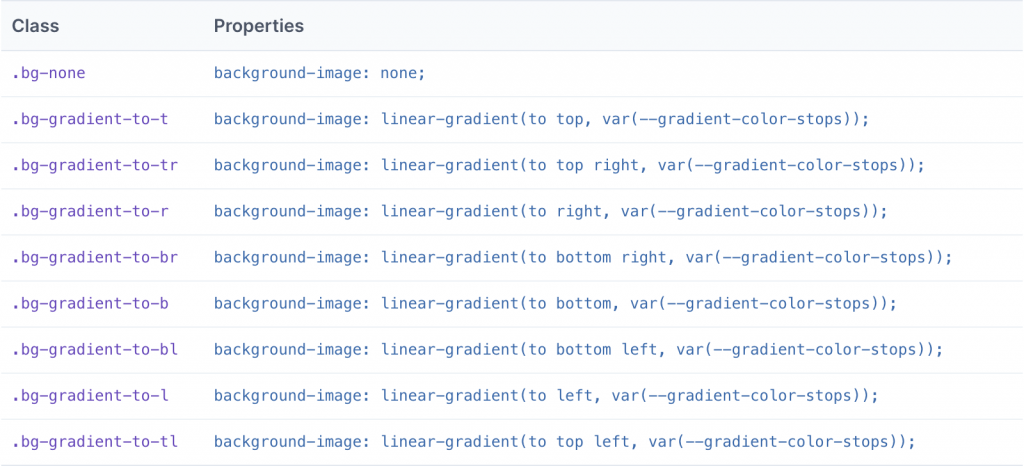
สำหรับใครต้องการ Gradient แต่ขี้เกียจเขียนเอง(เอ๊ะ) ตัว tailwind css เองก็มีมาให้ใช้ร่วมกับ Background Image
Background image ใช้ class bg-gradient-{direction}

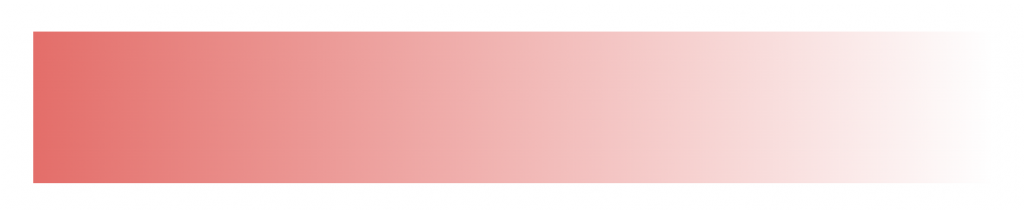
เพียงใช้ from-{color} เช่น .from-red-500 จะได้สีตามภาพ

<div class="h-24 bg-gradient-to-r from-red-500"></div>หรือจะใส่ของสีก็ทำได้ end color ลงไปด้วย to-{color} ตัวอย่างเช่น
<div class="h-24 bg-gradient-to-r from-teal-400 to-blue-500"></div>
หรือจะใส่มากกว่า 2 สี Middle color ให้ใช้ via-{color}
<div class="h-24 bg-gradient-to-r from-purple-400 via-pink-500 to-red-500"></div>
ในบทความนี้อาจจะไม่ได้อธิบายหมดเนื่องจาก class ที่ tailwind มีให้ค่อนข้างเยอะครอบคลุมที่ใช้งาน ไม่ว่าจะเป็น whitespace, transform, cursor, pointer transtion animation และอื่นๆ อีกมามาย สามารถอ่านเพิ่มเติมได้ที่ https://tailwindcss.com/docs/installation
tailwind css เหมาะกับคนที่ต้องการประหยัดเวลาในการเขียน css ขึ้นมาใหม่ครอบคลุมที่จำเป็นต้องใช้งานพอสมควร เช่น svg เราสามารถเพิ่ม Stroke ให้ได้อีกด้วย ในกรณี responsive นั้นเพียงแค่เลือกใช้และกำหนดค่าที่เราต้องการแสดงผล tailwind css นั้นเป็น css เพียวๆ ไม่มีทั้ง jquery หรือ javascript มาให้ใครจะใช้อะไรกับโปเจ็คลักษณะไหนก็ลองคิดคำนวณดูกัน
สำหรับใครที่มองหาตัวอย่าง template อยู่ : https://www.tailwindtoolbox.com/templates/app-landing-page