ย้อนวัยดู tag HTML ในตำนาน ของดียุค 90s
<fieldset> และ <legend> HTML ที่คุณเคยรู้จัก
สำหรับนักพัฒนาเว็บไซต์ยุค 90s ทุกคนต้องเคยใช้ <fieldset> และ <legend> ทำฟอร์มรับข้อมูลกันแน่นอน มันคือ tag ในตำนานที่เคยใช้กันอย่างแพร่หลาย ส่วนใครที่ไม่ทันยุค 90s แล้วหลงเข้ามาอ่านในนี้ ผมจะขอพาท่านย้อนยุคไปรู้กับมันกัน
โดยการใช้งานของมันก็คือการจัดกลุ่ม fields พวก <input>, <select> และ <textarea> ไว้พร้อมมีหัวข้อบอกว่ากลุ่ม fields นี้คืออะไร ซึ่ง <legend> จะเป็นส่วนที่บอกหัวข้อ และ <fieldset> จะเป็นการจัดกลุ่ม fields อาจจะยังนึกภาพไม่ออก เรามาดูโค็ดกันดีกว่า…
<form action="formhandler.php" method="post">
<fieldset>
<legend>Personal Details</legend>
<label for="name">Name:</label>
<input type="text" id="name" name="name" />
<label for="age">Age:</label>
<input type="text" id="age" name="age" />
</fieldset>
<fieldset>
<legend>Career</legend>
<label for="job">Job title:</label>
<input type="text" id="job" name="job" />
<label for="company">Company:</label>
<input type="text" id="company" name="company" />
</fieldset>
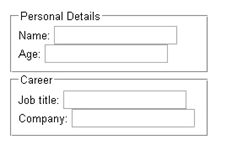
</form>จากโค็ดด้านบนจะได้ผลลัพธ์ดังนี้

นี่คือลักษณะฟอร์มที่จะแสดงออกมา ซึ่งต้องบอกก่อนเลยว่าในยุค 2020 นี้ไม่มีใครใช้กันแล้ว แต่ถ้าใครอยากได้ความรู้สึกว่าเว็บฉันจะต้องอยู่ในยุค 90s ก็ลองนำไปใช้ได้ไม่มีผิด… ส่วนใครเคยใช้มันคงไม่ต้องพูดถึงอายุกันแล้ว อิอิ