
React Native พร้อม Firebase โคตรง่าย

ปฏิเสธไม่ได้เลยว่าในปัจจุบันการทำ แอพพลิเคชั่น จะเป็นสิ่งที่จำเป็นต่อการพัฒนาซอฟแวร์เป็นอันดับต้นๆ เพราะ จะทำให้เนื้อหาหรือข้อมูลต่างๆ เข้าถึงผู้บริโภคได้ง่าย และ รวดเร็วมากขึ้นแต่การพัฒนา แอพพลิเคชั่น ก็จะมีเรื่องค่าใช้จ่ายในการพัฒนาที่สูง ซึ่งตอนนี้ แอพพลิเคชั่น ก็จะมีอยู่สองฝั่ง คือ Android และ iOS ครับ เพราะฉะนั้น เราต้องเสียค่าใช้จ่ายในการพัฒนาสองครั้งในหนึ่ง แอพพลิเคชั่น อ่าว!!! แล้วเราทำแค่ฝั่งเดียวไม่ได้หรอ จะได้ประหยัดไป ผมบอกเลยว่าการทำ แอพพลิเคชั่น ฝั่งเดียวมันไม่โอเคมาๆ แล้วมันไม่โอเคยังไง ลองนึกภาพตามนะครับ ถ้าเราเป็น Start Up ทำ แอพพลิเคชั่น ที่ยังไม่เคยมีบนโลกนี้ออกมา ทำแค่ฝั่ง Android แล้วอยู่ๆ แอพพลิเคชั่น ตอบโจทย์มาก มันก็จะมีคนที่จ้องขโมยแนวคิดของเราไปทำในฝั่ง iOS ได้ครับ เราก็จะเสียส่วนแบ่งการตลาดตรงนี้ไป แทนที่เราจะได้เต็มๆ แล้วแบบนี้จะทำยังไง Start Up อย่างเราๆ งบก็มีจำกัด มันเลยเกิดสิ่งนี้ขึ้นมาช่วยครับ คือ การพัฒนา แอพพลิเคชั่น ทั้ง Android และ iOS ในครั้งเดียว ด้วยการใช้ React Native กับ Firebase สองตัวนี้มาช่วยยังไง นั้นเรามาทำความรู้จักกับ React Native กันก่อนเลยครับ

React Native
React Native คือเครื่องมือที่สามารถ Build Mobile Application ทั้ง iOS และ Android ได้ด้วยการเขียนโค้ดครั้งเดียว หรือที่เรียกว่า Cross Platform โดยใช้ภาษา JavaScript ในการพัฒนาครับ ซึ่ง React Native ถูกสร้างขึ้นโดยทีมงาน Facebook นั้นเอง แต่จริงๆแล้ว การทำ Cross Platform นั้นยังมี Framework ตัวอื่นที่สามารถทำแบบนี้ได้เหมือนกันเช่น Flutter ของ Google หรือจะเป็น Vue Native เป็นต้น แล้วทำไมผมถึงเลือกใช้ React Native ละ
ข้อดี
- Javascript เป็นภาษาที่เข้าใจง่าย ไม่ซับซ้อน ยิ่งถ้าเป็นคนเคยเขียน Html, Css, jQuery มาก็สบายเลยครับ
- มี Community และ Library ที่ช่วยให้การพัฒนา แอพพลิเคชั่น อยู่เยอะมาก ทำให้การพัฒนาง่ายขึ้น
ในข้อดีก็ต้องมีข้อเสียครับ
ข้อเสีย
- Build ในช่วงแรกนาน ถ้าคอม spec กลางๆ อาจจะเสียเวลาได้
- บาง Library จะต้องมีความรู้เกี่ยวกับ Native อยู่บ้างถึงจะเข้าใจและใช้งานได้อย่างมีประสิทธิภาพ
ต่อไปมาดู อีกหนึ่ง Tool ที่จะมาช่วยในการทำ Application ของเราครับ นั้นก็คือ Firebase

Firebase
คือ เป็นหนึ่งในบริการจาก Google ที่จะมาช่วยจัดการในด้านของ Back End ซึ่งคนที่ไม่ได้มีความรู้ BackEnd จ๋าๆ หรือฉบับโปรมาเลย สามารถที่จะใช้งานได้ไม่ยากนัก ซึ่ง Firebase มีบริการที่น่าสนใจอยู่มากเช่น
- Authentication คือ ระบบพวกยืนยันตัวตนต่างๆ Login ด้วย Email Password หรือ ยืนยัน otp ก็ได้
- Realtime Database คือบริการฐานข้อมูล แบบ NoSQL เก็บข้อมูลเป็น Json
- Crashlytics คือบริการตรวจจับและแจ้งเตือนหาก Application ของเราเกิดอาการ Crash ขึ้นจากการใช้งานของ user
- Storge คือ บริการเก็บข้อมูลบางอย่างในการ upload ขึ้นมา เช่นพวกรูปภาพ ต่าง ๆ เป็นต้น
- Cloud Messaging คือ บริการส่งการแจ้งเตือนไปยังมือถือหรือเว็บของเรา ที่เรียกว่า Notification นั้นเอง
ที่กล่าวมาทั้งหมดนั้นเป็นแค่ส่วนหนึ่งของ Firebase นะครับ ยังมีบริการอย่างอื่นอีก ลองศึกษาเพิ่มเติมได้ตามลิ้งด้านล่างเลย แต่หลักๆแล้ว ก็จะใช้ประมาณนี้ครับ
https://firebase.google.com/docs
โอเคในเมื่อรู้จัก Framework กับ Tool ที่ต้องใช้แล้ว ต่อไปต้องเตรียมโปรแกรมสำหรับ Build Android กับ iOS กันก่อน
Install Xcode (mac os only)

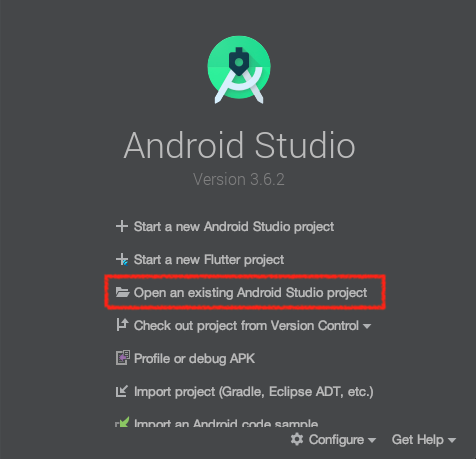
Install Android Studio

ขั้นตอนต่อไป จะต้องลง Node.js เพื่อที่จะเรียกใช้ Package ของ React Native ผ่านคำสั่ง npm
ติดตั้ง Node.js
https://nodejs.org/en/
ติดตั้ง Package ของ React Native
เปิด Terminal แล้วพิมพ์คำสั่ง
$ npm install -g react-native-cliสร้าง โฟลเดอร์ Project

สร้าง ไฟล์ React Native
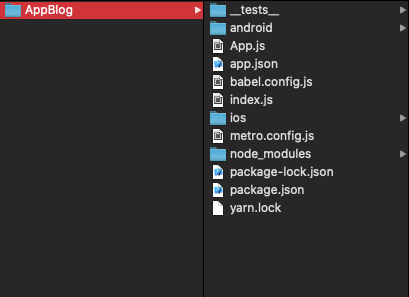
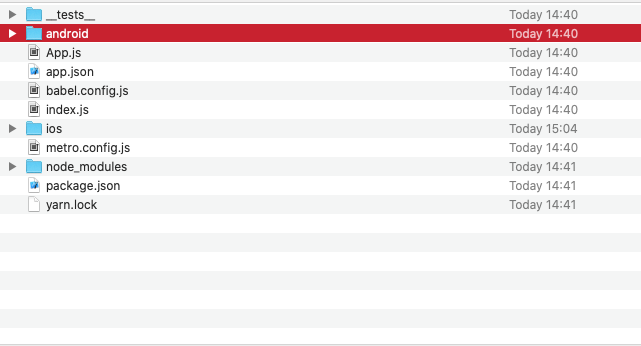
cd reactnative-blog$ react-native init AppBlogรอจนลงเสร็จ ก็จะได้โฟลเดอร์ทั้งหมดตามภาพด้านล่างครับ

ติดตั้ง Package ที่ระบุในไฟล์ package.json
npm installตอนนี้ก็เป็นอันเสร็จเตรียมไฟล์ของ React Native เรียบร้อยแล้วครับ ขั้นตอนต่อไป เราจะมาลอง test run บน Emulator กันครับ
Run iOS
โดยพิมพ์คำสั่ง ด้านล่างนี้ โปรแกรมก็จะรัน Emulator ของ iOS ขึ้นมาครับ
react-native run-ios 
เสร็จแล้วครับ iOS ต่อไปมาดูฝั่ง Android กันบ้างครับ อันนี้จะยุ่งยากนิดนึงเพราะเราต้องไป setup ตัว Emulator ในโปรแกรม Android Studio ก่อนครับ
Setup Emulator Android
เปิด Android Studio ขั้นมาครับ แล้วเลือก เปิดโฟลเดอร์ android ของเราตามภาพครับ


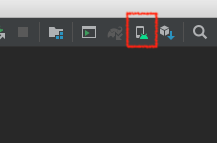
พอเปิดขึ้นมาแล้วก็จะเจอหน้าโปรแกรม ให้เราเลือก icon AVD Manager ตามภาพด้านล่าง อยู่มุมขวาบน

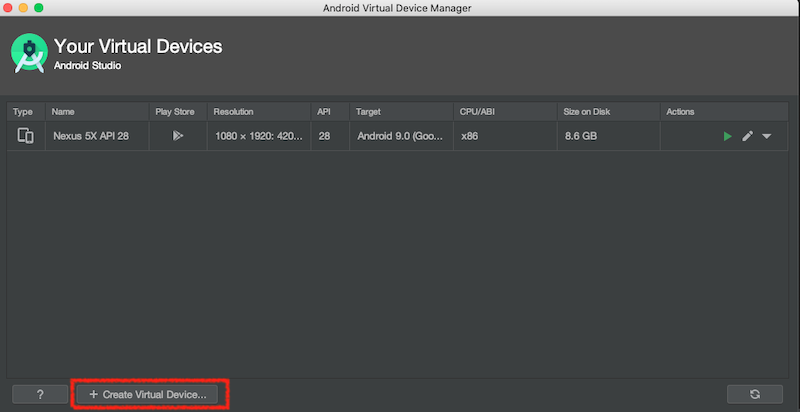
ก็จะขึ้นหน้าต่างแสดง Emulator ขึ้นมา จะเห็นว่าของผมมี Emulator อยู่ 1 ตัว ถ้าใครยังไม่มีก็ไม่ต้องตกใจนะครับ เพราะยังไม่ได้สร้างนั้นเอง ให้ทำการกดปุ่ม + Create Virtual Device ด้านล่างซ้ายเลยครับ

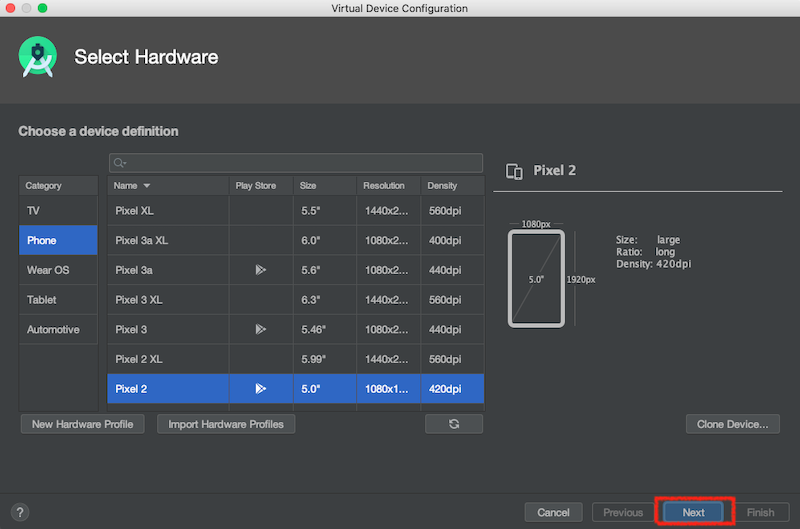
ก็จะได้หน้าต่างแบบนี้ จะเห็นว่า มี Emulator ให้เลือกใช้เยอะ ว่าเราจะเทสกับเครื่องแบบไหน รุ่นไหน ได้ตามที่ต้องการเลยครับ ในที่นี้ผมขอเลือกเป็น Pixel 2 ละกันครับ พอเลือกได้แล้ว เราก็กด Next ต่อไป

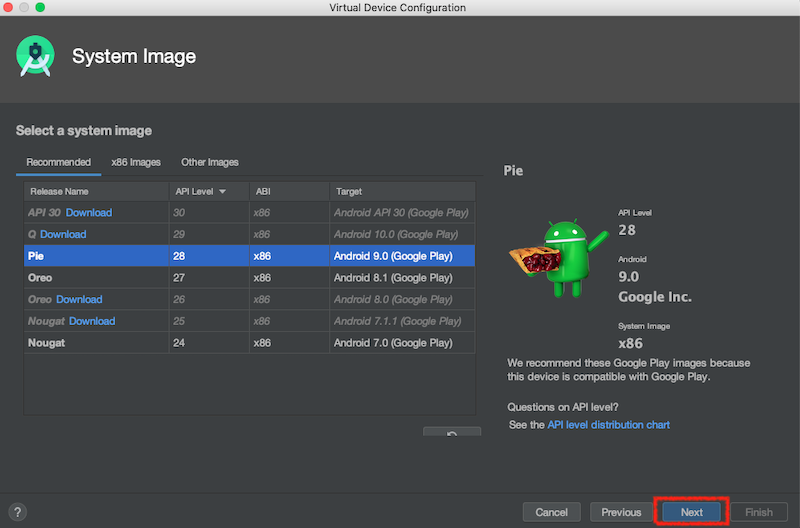
ต่อไปจะเป็นการเลือก API Level ให้กับ Emulator ตัวนี้ครับ จะเห็นว่ามีให้เลือกหลากหลาย Version อยู่ ซึ่งจะมีผลอะไรหรือไม่ ถ้าเลือก Version สูงๆ ก็อาจจะมามีผลกระทบ อยู่บ้างครับ เช่น Library ที่เราเอามาใช้งาน อาจจะยังไม่รองรับ API Level นี้ หรือ บางที Library ที่นำมาใช้อาจจะแสดงผลไม่เหมือนกันใน API Level นี้เป็นต้น ผมเลยแนะนำว่า เลือกกลางๆ ไว้จะดีกว่าครับ ส่วนตรงนี้ผมขอเลือกเป็น Pie (API Level 28) เพราะได้ทำการโหลดไว้แล้ว พอเลือกได้แล้ว ก็กด next ต่อไปครับ

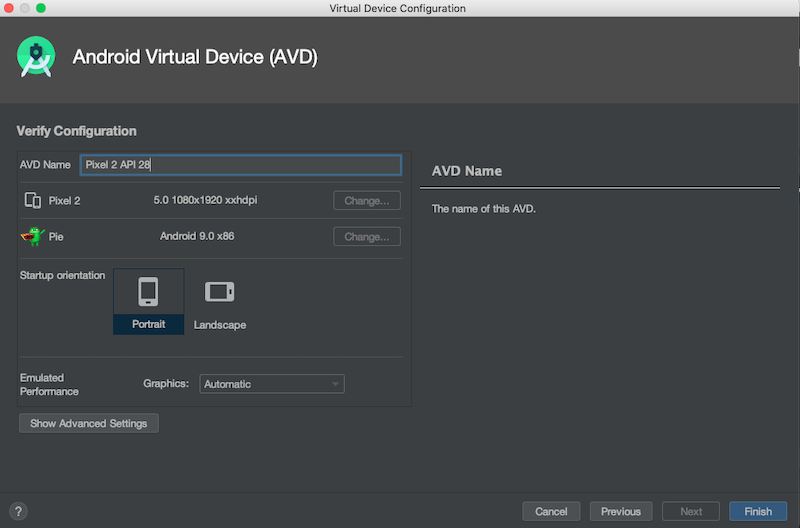
ในหน้าต่างนี้เราสามารถตั้งชื่อ Emulator ของเราได้ครับ ในที่นี้ผมขอใช้ชื่อนี้ละกันครับ จะได้ดูง่ายๆ ถ้าตั้งได้แล้ว ก็กด Finish ได้เลย

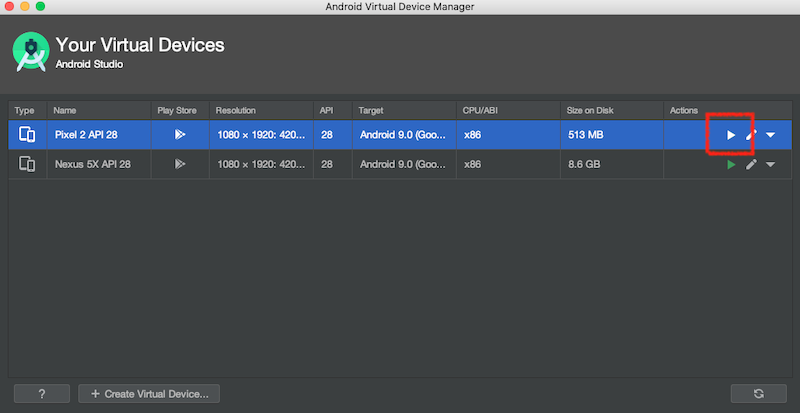
จะเห็นได้ว่ามี Emulator เพิ่มขึ้นมา 1 ตัวแล้วนั้นเอง หลังจากนั้นให้กด ปุ่มลูกศรสีเขียวในช่อง Actions เพื่อรัน Emulator ออกมา

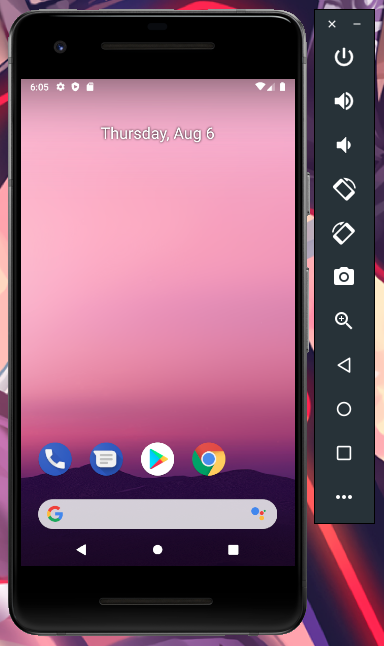
เราก็จะได้หน้าตา Emulator แบบนี้ เสร็จแล้วเราก็จะไปทำการทดลอง run android กันครับ

Run Android
โดยพิมพ์คำสั่ง ด้านล่างนี้ โปรแกรมก็จะ Build เข้ากับ Emulator ที่เราเปิดขึ้นมาครับ
react-native run-androidเพียงเท่านี้เราก็จะพัฒนา Application 2 Platform ไปพร้อมๆกันได้ โดยบทความนี้ผมจะไม่ได้ลงรายละเอียด เรื่อง layout หรือ component นะครับ แต่สามารถศึกษาเพิ่มเติมได้จากที่นี้เลยครับ
https://reactnative.dev/docs/components-and-apis
Setup Firebase
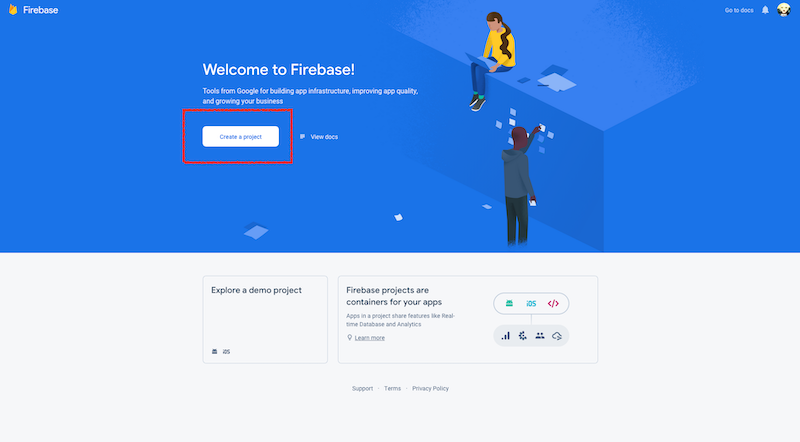
ขั้นตอนต่อไปจะเป็นการ setup ในตัวของ firebase console ครับ โดยที่เราต้องเข้าไปที่ ตามลิ้งด้านล่างนี้ครับ แล้วกด Create a project ตามภาพด้านล่างเลยครับ
https://console.firebase.google.com

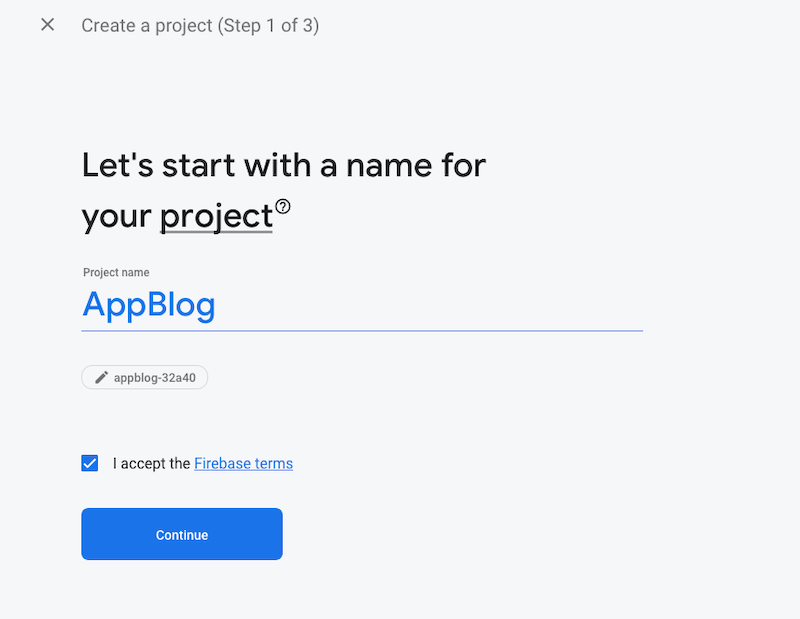
ต่อมาก็ตั้งชื่อ project ของเราครับ

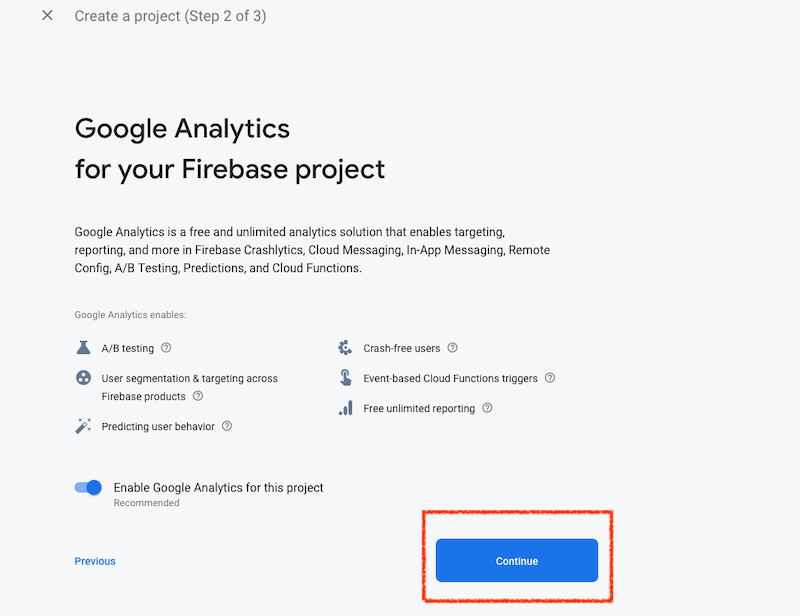
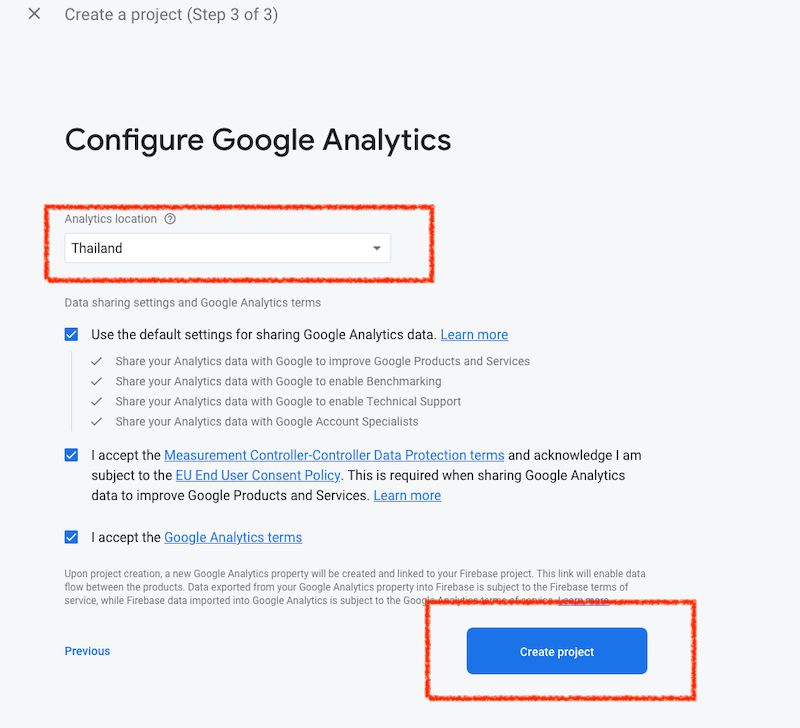
หลังจากนั้น ก็กด Continue และ ตั้งค่า เป็น Thailand แล้วกด Create Project ดังภาพด้านล่างเลยครับ


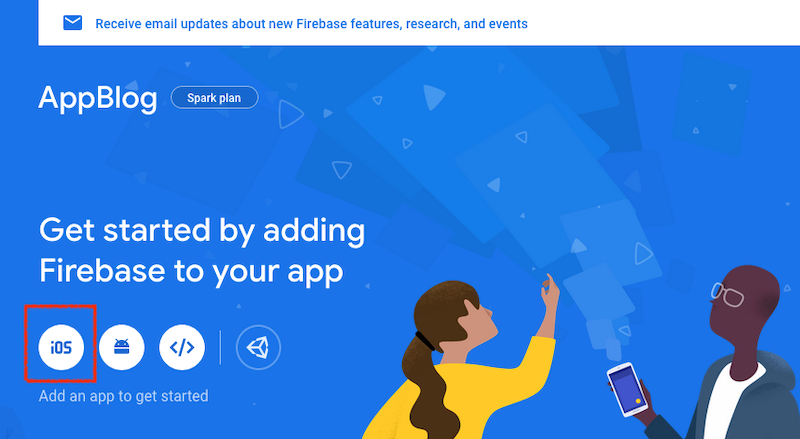
ก็จะได้ Firebase Console ของ Project เราแล้วครับ จะเห็นว่ามีบริการต่างๆ ให้เราเลือกใช้ได้อยู่เยอะมากครับ แล้วแต่จะเลือกใช้ได้เลย แต่ที่เราจะทำหลังจากนี้คือ ต้องทำให้ทั้ง iOS และ Android เชื่อมต่อ กับ Firebase Console ของเราครับ อาจจะยุ่งยากนิดหน่อยในช่วงแรกๆ เพราะเราต้องมานั่ง setup ทั้ง 2 Platform แต่ทำแล้ว สบายแน่นอนครับ
Setup Firebase for iOS
เลือก icon iOS

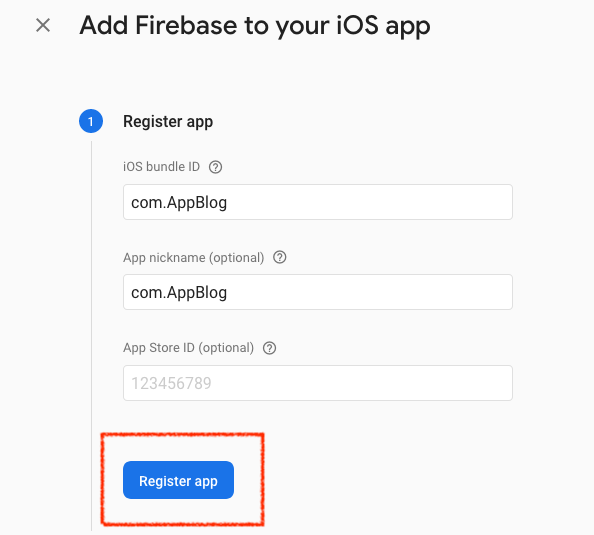
ตั้งชื่อ iOS Bundle แล้ว กด Register app

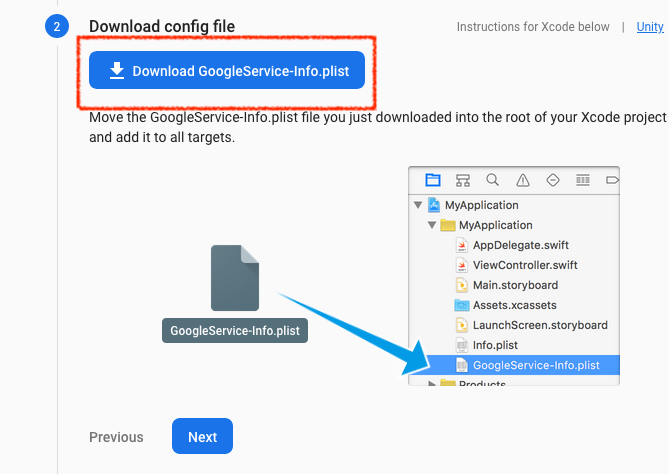
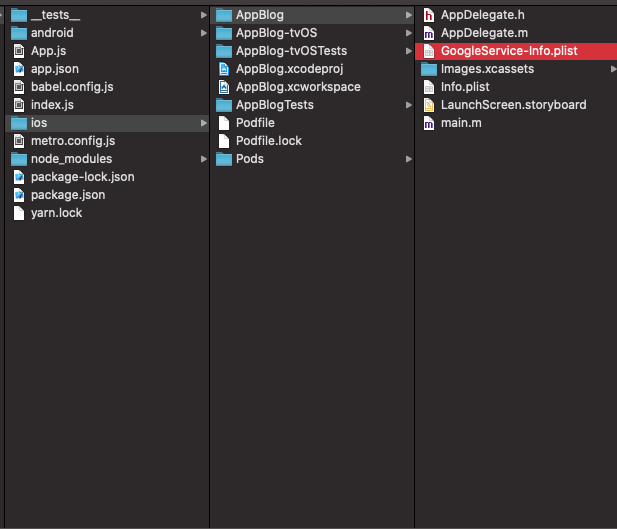
ให้ทำการ Download GoogleService-info.plist ไปใส่ไว้ใน โฟลเดอร์ ios/(ชื่อ โฟลเดอร์ ที่ตั้งไว้)


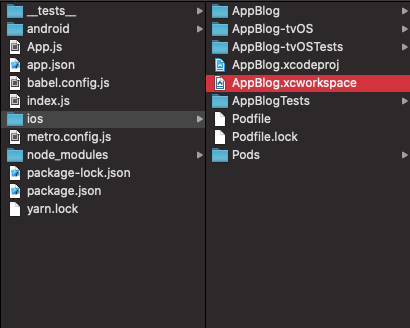
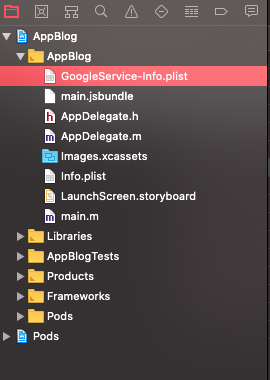
ต่อมาเราต้องไปเพิ่มไฟล์ GoogleService-info.plist ในโปรแกรม Xcode ครับ ให้กดที่ไฟล์ .xcworkspace

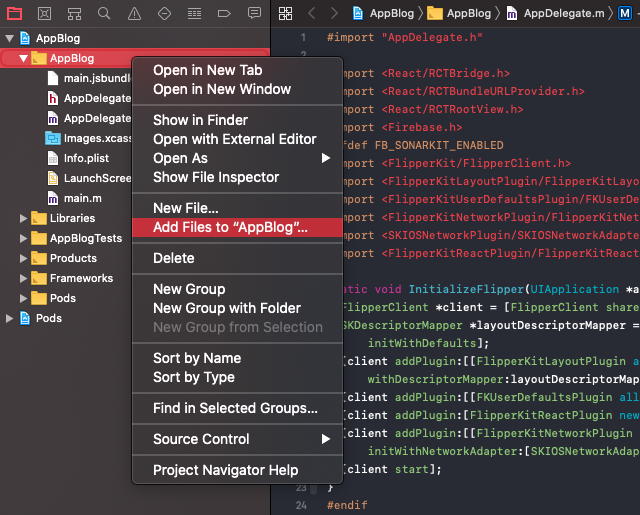
ต่อมาให้กดคลิกขวาชื่อโฟลเดอร์ app ของเรา แถบด้านซ้าย แล้วเลือก Add Files to ……

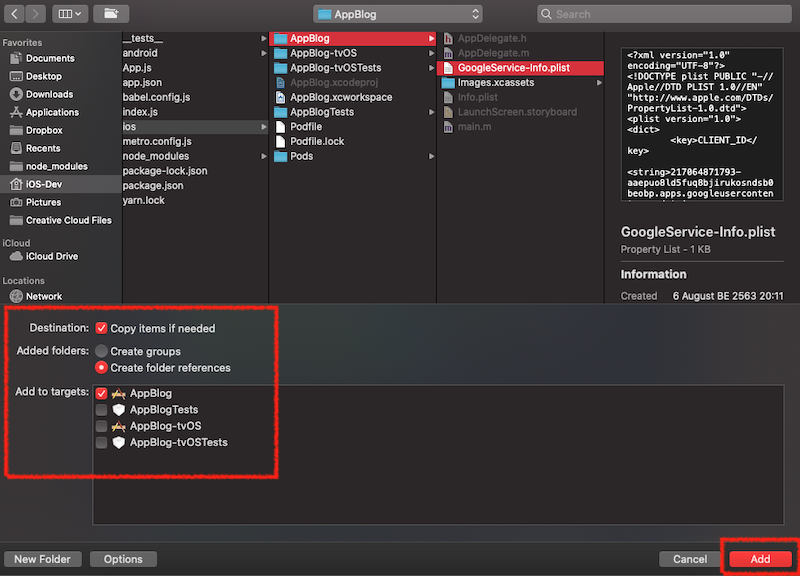
จากนั้นเลือกไฟล์ GoogleService-info.plist แล้วตั้งค่า แล้ว กด Add ตามภาพด้านล่างเลยครับ

ก็จะได้ไฟล์ GoogleService-info.plist อยู่ใน project แล้ว

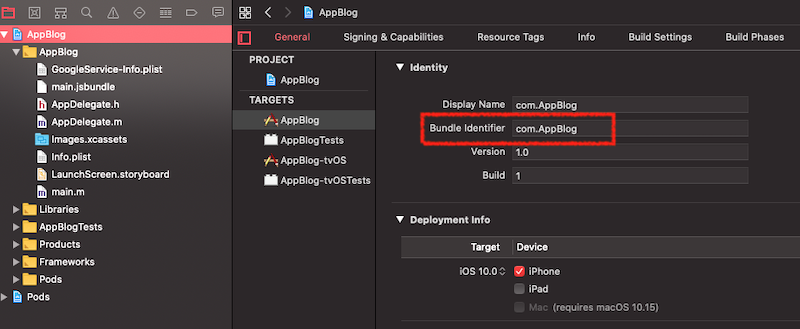
ต่อมาเราจะต้องเปลี่ยนชื่อ Bundle id ใน Xcode ให้ตรงกับที่เราตั้งไว้ใน Firebase Console ครับ

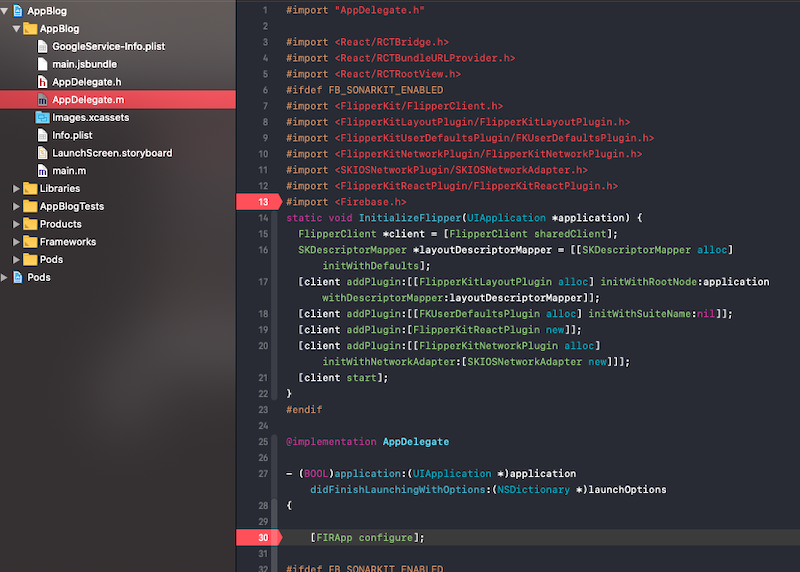
พอเปลี่ยนเสร็จแล้วให้กดเลือกไฟล์ AppDelegate.m ทางด้านซ้าย แล้วเพิ่ม code ในแถบสีแดง ตามภาพด้านล่างเลยครับ

ต่อมาให้เราเปิด Terminal ขึ้นมา แล้วพิมพ์คำสั่งตามนี้
cd ios/
pod install --repo-update
cd ..
react-native run-iosเท่านี้ก็ setup ของ iOS เสร็จเรียบร้อยครับ ก็จะมี icon เพิ่มขึ้นมา

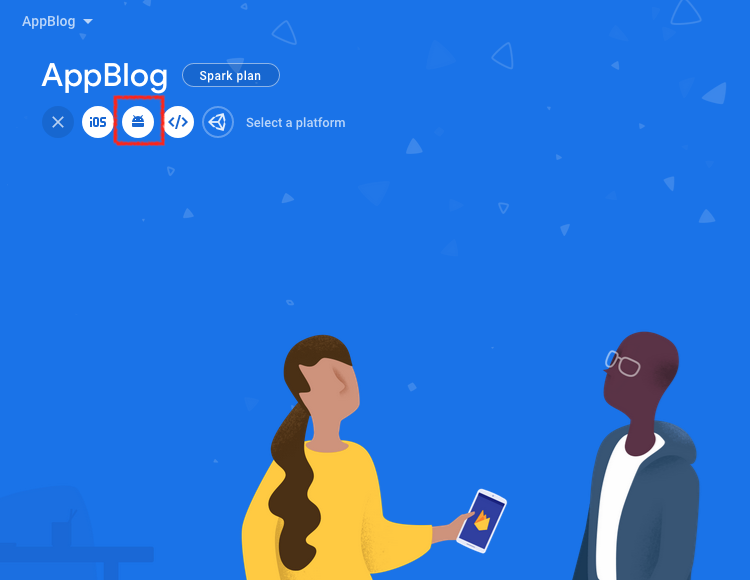
Setup Firebase for Android
เลือก icon Android

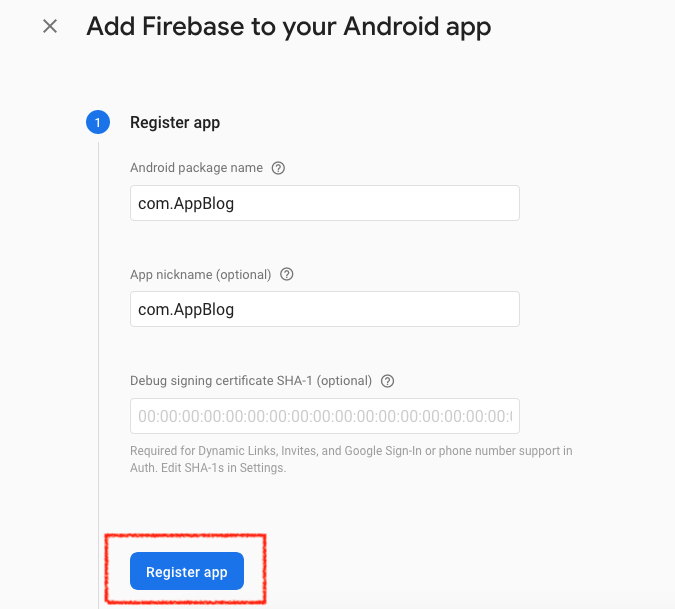
ตั้งชื่อ package name แล้ว กด Register app

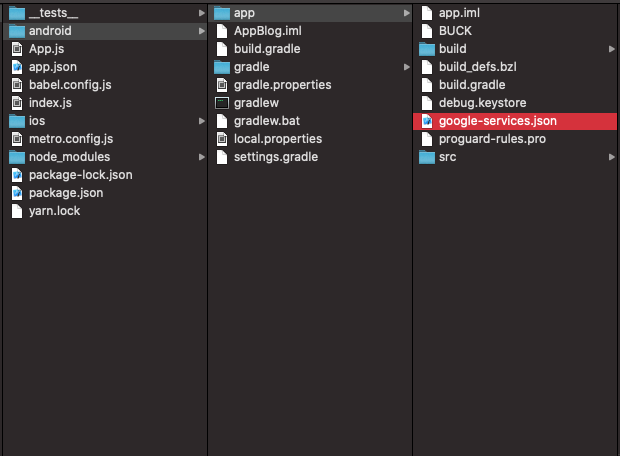
ให้ทำการ Download google-services.json ไปใส่ไว้ใน โฟลเดอร์ android/app/

ต่อมาเราต้องเพิ่ม code ลงในไฟล์ android/build.gradle
buildscript {
dependencies {
// ... other dependencies
classpath 'com.google.gms:google-services:4.2.0'
// Add me --- /\
}
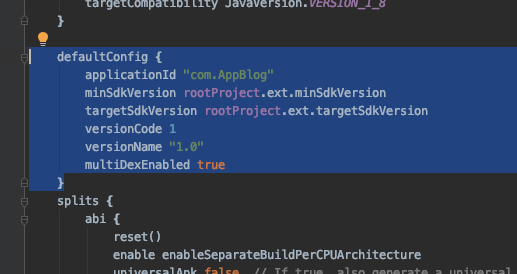
}หลังจากนั้นให้ไปเพิ่ม code ที่ android/app/build.gradle
apply plugin: 'com.android.application'
apply plugin: 'com.google.gms.google-services' // <- Add this line
defaultConfig {
applicationId "com.appblog"
minSdkVersion rootProject.ext.minSdkVersion
targetSdkVersion rootProject.ext.targetSdkVersion
versionCode 1
versionName "1.0"
multiDexEnabled true // <-Add this line
}ต่อไปเราจะต้องเปลี่ยน package name ให้ตรงกับที่ตั้งไว้ใน Firebase Console ครับ เปิด
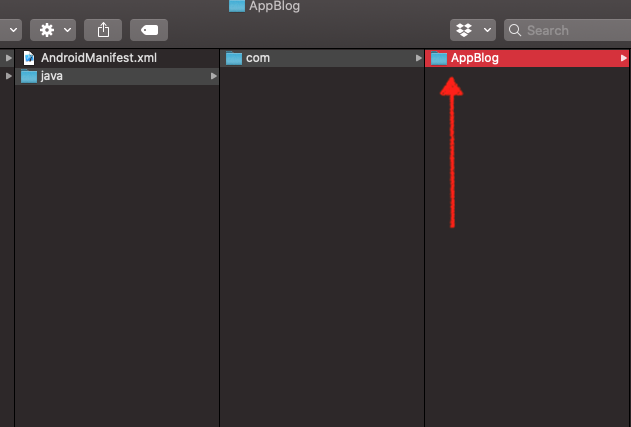
เปลี่ยนชื่อ โฟลเดอร์ 2 ตำแหน่ง
android/app/src/debug/java/com/(เปลี่ยนชื่อตรงนี้)android/app/src/main/java/com/(เปลี่ยนชื่อตรงนี้)
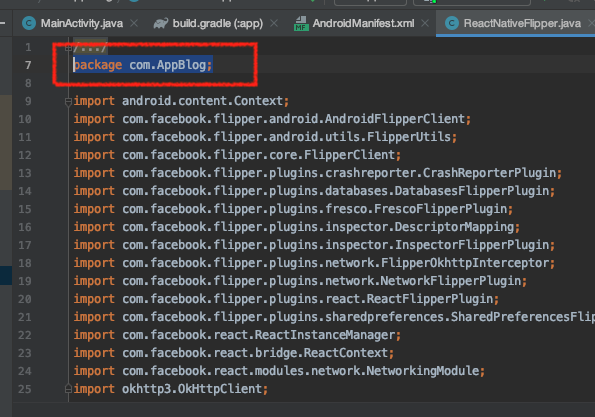
แก้ไขชื่อ package ใน android/app/src/debug/java/com/(ชื่อที่เปลี่ยน)/ReactNativeFlipper.java

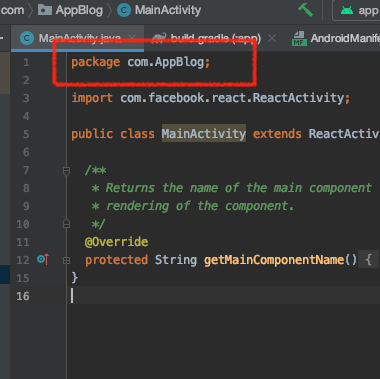
แก้ไขชื่อ package ใน android/app/src/main/java/com/(ชื่อที่เปลี่ยน)/MainActivity.java

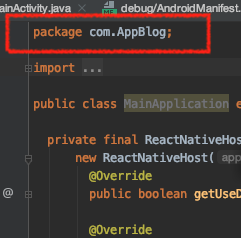
แก้ไขชื่อ package ใน android/app/src/main/java/com/(ชื่อที่เปลี่ยน)/MainApplication.java

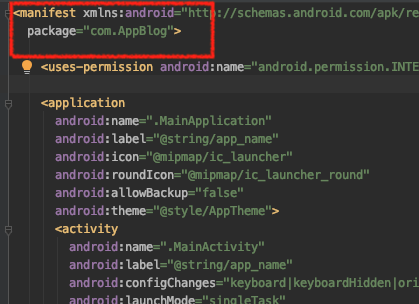
แก้ไขชื่อ package ใน android/app/src/main/AndroidMainfest.xml

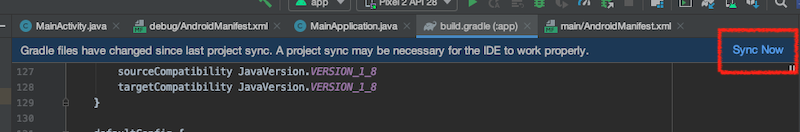
สุดท้ายเปลี่ยนใน android/build.gradle

หลังจากนั้นก็กด Sync Now ตรงมุมขวาบน

ต่อมาให้เราเปิด Terminal ขึ้นมา แล้วพิมพ์คำสั่งตามนี้
cd android/
./gradlew clean
cd ..
react-native run-androidเท่านี้ก็ setup ของ Android เสร็จเรียบร้อยครับ ก็จะมี icon เพิ่มขึ้นมา

จบแล้วครับเหนื่อยเอาเรื่องเลย ฮ่าๆ แต่ Setup แค่ครั้งเดียวหลังจากนี้ เราก็จะสามารถใช้งานบริการของ Firebase ได้แล้วครับ
สรุปแล้วการนำ React Native มาใช้เพื่อประหยัดเวลา และ ค่าใช้จ่ายในการพัฒนาครับ เพราะสามารถเขียน Code ชุดเดียวได้ทั้ง Android และ iOS แล้วตัว Firebase ก็เข้ามาช่วยเสริมในด้าน Back End ด้ว ยังไงก็ลองเล่นกันดูครับ ถ้ามีอะไรสงสัย หรือติดตรงไหน สอบถามผมทาง อีเมล์ได้เลยครับ
ขอบคุณครับ