
ปรับแต่ง Vscode สำหรับ Front-end developer
นอกจากผมจะต้องดูแลเรื่อง DevOps แล้วในบ้างครั้งผมก็ต้องมาช่วยน้องๆ ในทีมเขียน Front-end บ้างเพราะผมโตมาจากสาย front-end developer และเครื่องมือที่ไว้ใช้เขียนโปรแกรมก็คือ Vscode
โดย Vscode นั้นมี Extension ให้ใช้งานเยอะมากๆ (กอไก่ล้านตัว) ซึ่งผมจะมาบอกว่า Extension ตัวไหนที่เหมาะสำหรับคนเขียน Front-end กันบ้าง มีดังนี้…
1. Bracket Pair Colorizer 2

มันเอาไว้แยกสีให้กับตัวปีกกา (bracket) เพื่อให้เรามองเห็นสะดวกขึ้น
code --install-extension CoenraadS.bracket-pair-colorizer-22. Markdownlint
ผมติดการเขียน markdown ไปแล้วเพราะต้องเขียนพวก readme.md บ่อยๆ มันจึงมีประโยชน์มากในไฮไลท์สี markdown ให้
code --install-extension DavidAnson.vscode-markdownlint3. ESLint
eslint ไว้ให้เราเขียนโค้ดตามกฎมาตรฐานต่างได้ถูกต้อง
code --install-extension dbaeumer.vscode-eslint4. Githistory
ตามชื่อเลยครับไว้ดูข้อมูล git ต่างๆ ใน repo ที่เราทำงานอยู่
code --install-extension donjayamanne.githistory5. Gitlens
ผมชอบมากเพราะมันสามารถดู history ของการแก้ไขแต่ละบรรทัดหรือแต่ละไฟล์ได้เลย สะดวกโครตๆ และมีความสามารถอื่นอีกเพียบ
code --install-extension eamodio.gitlens6. Prettier – Code formatter
จัดโค็ดเราให้สวยงามดูง่ายมากขึ้นรองรับหลายภาษาเช่น JavaScript, TypeScript, Flow, JSX, JSON, CSS, SCSS, Less, HTML, Vue , Angular, GraphQL, Markdown, YAML
code --install-extension esbenp.prettier-vscode7. Indent-rainbow
ทำสีสรรค์ให้กับ indent ของเรา ทำให้มองเห็นได้ง่ายขึ้น

code --install-extension oderwat.indent-rainbow8. gitignore Generator
ตัวสร้าง .gitignore ให้เราง่ายโครตๆ สมมติเราเขียน nodejs อยู่แล้วอยากรู้ว่ามาตราฐานเขา ignore อะไรบ้าง เพียงแค่พิมพ์บอกมัน มันจะก็สร้าง .gitginore สำหรับ nodejs มาให้เลย โดยอิงตาม gitignore.io

code --install-extension piotrpalarz.vscode-gitignore-generator9. Sass
ไว้สำหรับ syntax highlighting, autocomplete และ snippets ให้กับไฟล์ .sass
code --install-extension robinbentley.sass-indented10. Code Spell Checker
ไว้สำหรับตรวจสอบคำภาษาอังกฤษว่าเขียนถูกต้องไหม
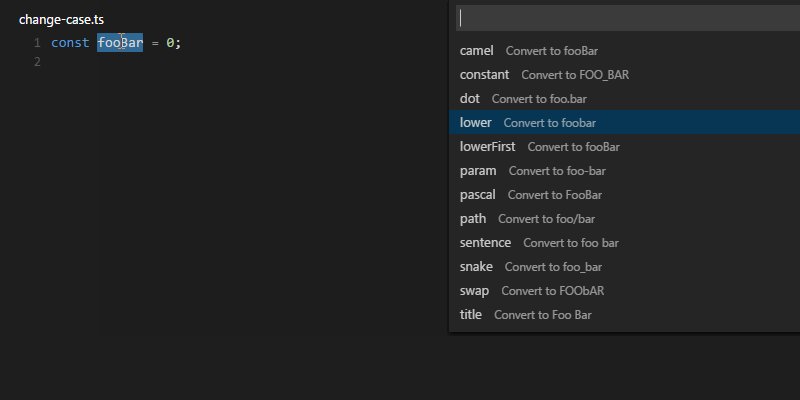
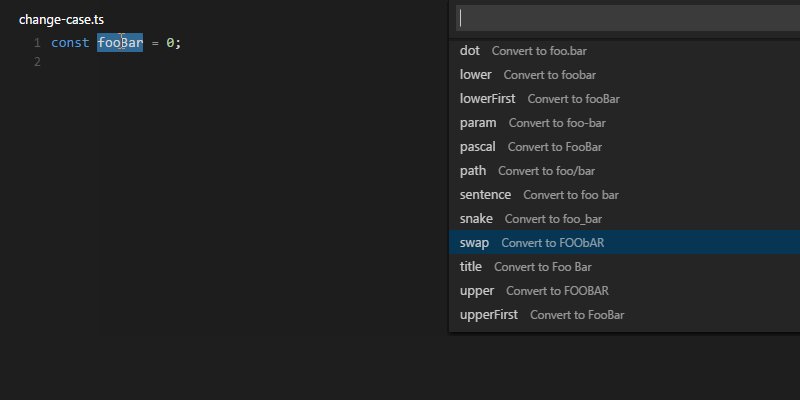
code --install-extension streetsidesoftware.code-spell-checker11. Change-case
เปลี่ยนรูปแบบฟอร์นให้เป็น พิมพ์ใหญ่ พิมพ์เล็ก ได้ง่ายๆ

code --install-extension wmaurer.change-case12. JavaScript (ES6) code snippets
สำหรับคนเขียน javascript ต้องใช้
code --install-extension xabikos.JavaScriptSnippets13. Reactjs code snippets
สำหรับคนเขียน reactjs ต้องใช้
code --install-extension xabikos.ReactSnippets14. Vscode-styled-components
หันมาเขียน styled-components กันเหอะ 🙂
code --install-extension jpoissonnier.vscode-styled-componentsมาดูในส่วนของการปรับแต่งค่าของ vscode ในไฟล์ setting.json ว่ามีอะไรบ้าง
- ที่อยู่ใน OSX
$HOME/Library/Application\ Support/Code/User/settings.json - ที่อยู่ใน Linux
~/.config/Code/User/settings.json
{
"git.autofetch": true,
"workbench.iconTheme": "material-icon-theme",
"workbench.editor.highlightModifiedTabs": true,
"workbench.colorTheme": "Dracula Soft",
"files.associations": {
"Dockerfile*": "dockerfile"
},
"vsicons.dontShowNewVersionMessage": true,
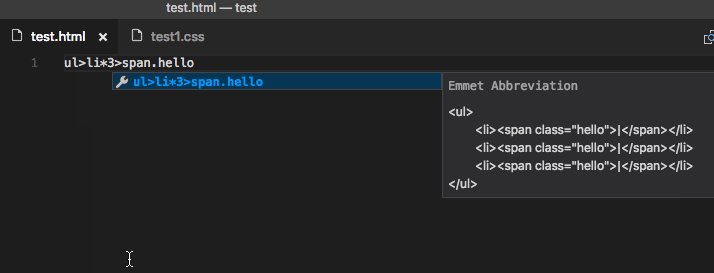
"emmet.includeLanguages": {
"html": "html",
"javascript": "javascriptreact",
"css": "css",
"sass": "sass",
"scss": "scss"
},
"emmet.triggerExpansionOnTab": true,
"editor.fontSize": 16,
"editor.wordWrap": "on",
"editor.tabSize": 2,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
"editor.formatOnPaste": true,
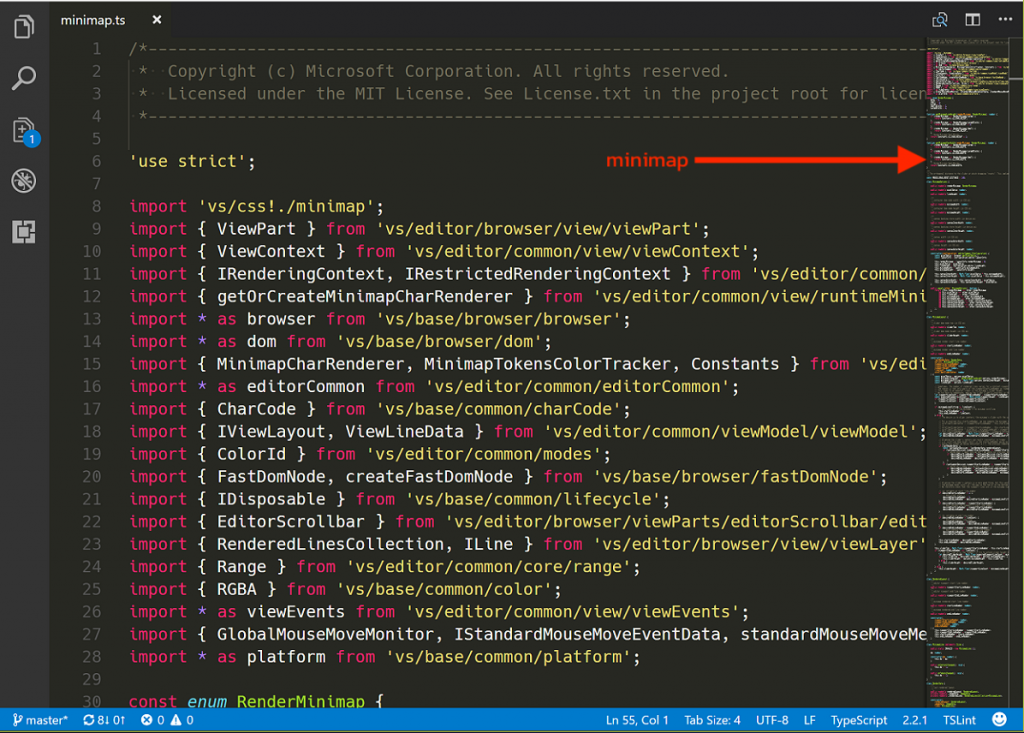
"editor.minimap.enabled": false,
"editor.cursorBlinking": "smooth",
"editor.cursorSmoothCaretAnimation": true,
"editor.cursorStyle": "line",
"editor.renderIndentGuides": true,
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue"
}workbench.editor.highlightModifiedTabsทำให้ tab ของ vscode มีสีตอนเราอยู่ใน tab นั้นๆvsicons.dontShowNewVersionMessageเวลา extension มีการ update มันจะมีคำว่า new version แสดงมา ผมรำคาญก็เลยปิดซะ ฮาๆemmet.includeLanguagesเปิดการใช้งาน emmet ให้กับภาษาที่เขียน ใครสงสัยว่า emmet คืออะไรดูเอา https://emmet.io/

emmet.triggerExpansionOnTabใช้งานTabให้กับ emmeteditor.wordWrapถ้าโค็ดมันแสดงผลยาวเกินหน้าให้ขึ้นบรรทัดใหม่เลยeditor.tabSizeกำหนดจำนวนช่องว่างตอนกดTabผมว่า 2 กำลังสวยeditor.defaultFormatterเลยตัวจัดการ format โค็ดเรา ผมก็เลยเลือกเป็นesbenp.prettier-vscodeที่ติดตั้งไว้editor.formatOnSaveเวลากดบันทึกไฟล์มันจะจัด format ให้อัตโนมัติeditor.formatOnPasteเวลาที่เรา copy โค็ดมาจากไหนก็ตาม แล้วมา paste ไว้มันก็จัด format ให้อัตโนมัติeditor.minimap.enabledปิด minimap ขวามือ

editor.cursorBlinkingทำให้ตัว cursor ของ vscode ดู smooth ขึ้นeditor.cursorSmoothCaretAnimationตอนเราเลื่อน cursor ให้มันดูลื่นขึ้น ไม่รู้อธิบายยังไง ลองทดสอบเอาละกัน ฮาๆ
ลองนำไปใช้งานกันดูนะครับแล้วการเขียนโค็ดของเราจะสนุกมากขึ้น 🙂