
ทำ AR บน Facebook หรือ Instagram โดยไม่ต้องเขียนโปรแกรม
วันนี้เราจะมาสอนทุกคนทำ AR หรือเจ้า Augmented Reality บน Facebook Platform และ Instagram Platform กันฮะ
เราคงเคยเห็นเพื่อนๆ สร้าง Facebook Story หรือ IG Story ที่มีหน้ากาก ประหลาดๆ หรือพวก Branding ต่างๆออก AR มาให้เราเล่นกันบ่อยๆบน Facebook หรือ IG แล้วเค้าทำกันยังไง เดี๋ยวจะพาไปดูกันครับ วันนี้เริ่มกันที่ Basic กันเลย ผมรับรองว่า No Coding 100% จ๊ะ!!
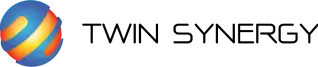
เรามาดูตัวอย่างง่าย ๆ ที่เราจะเริ่มกันในวันนี้กันก่อนเลยครับ ว่าเสร็จแล้วมันจะออกมาหน้าตายังไง
พระเอกของงานนี้ ก็คือ แท่นแท้น

Spark AR จาก Official Tool จาก Facebook เลยจ้าาา เค้าเคลมว่ามันสามารถสร้างประสบการณ์ใหม่ๆทางด้าน AR ได้แบบง่ายโคตรๆ ไม่ว่าจะเป็นการ เอานิ้วจิ้มที่จอ เพื่อวาง Logo ของ Brand ของเราลงบนจอง่ายๆ แค่ลากวาง หรือการทำ Face Detection เพื่อ เอาหน้ากากกัน Covid ไปใส่ ก็ยังได้ง่ายๆภายใน 5 นาทีโดยมี Template ให้เลือกใช้งานมากมาย และสามารถ Upload ไปยัง Facebook และ IG เพื่อรอการ Review ผ่าน App ได้ทันทีอีกด้วยครับ

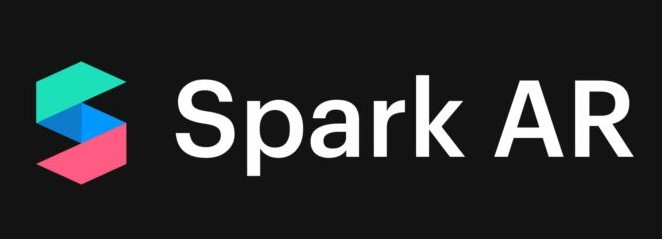
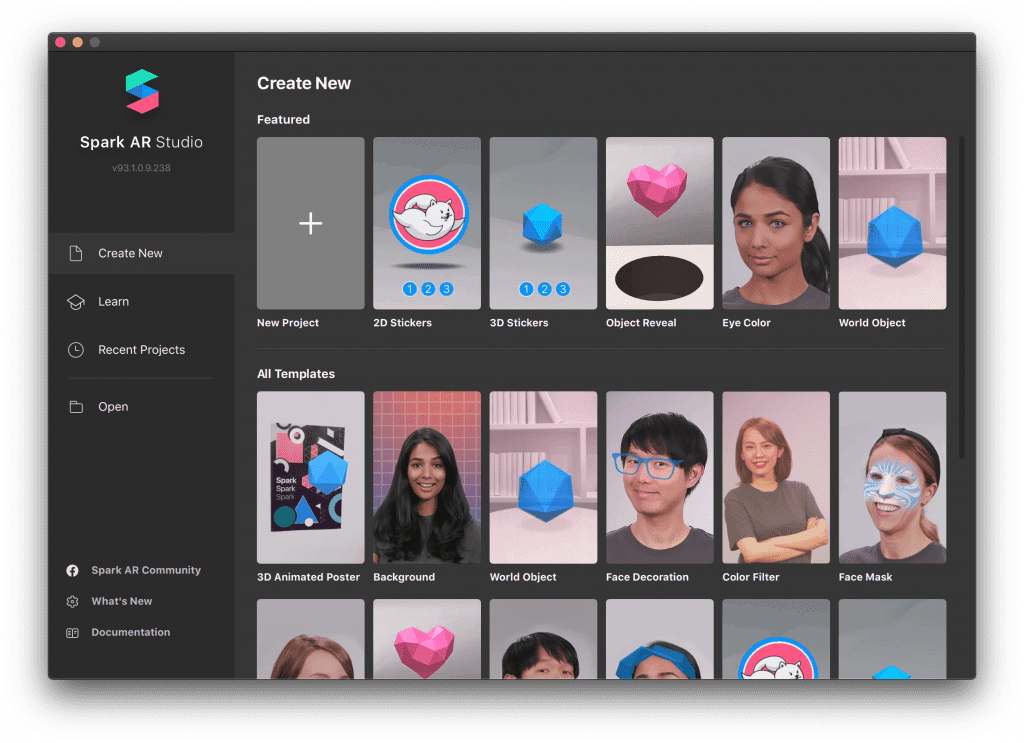
เรามาเริ่มกันก่อนเลยดีกว่า ก่อนอื่นให้ไป Download Spark AR Studio จาก https://sparkar.facebook.com/ar-studio/ แล้วทำการติดตั้งบนเครื่องเราก่อนเลยครับ โดยจะรองรับทั้ง Windows และ OSX หลังจากติดตั้งแล้ว เจ้า Spark AR จะให้เราทำการเชื่อมต่อ บัญชี Facebook เข้ากับตัวโปรแกรมก่อนใช้งาน เมื่อเชื่อมเสร็จแล้วจะพบกับหน้าตาโปรแกรมแบบนี้ครับ
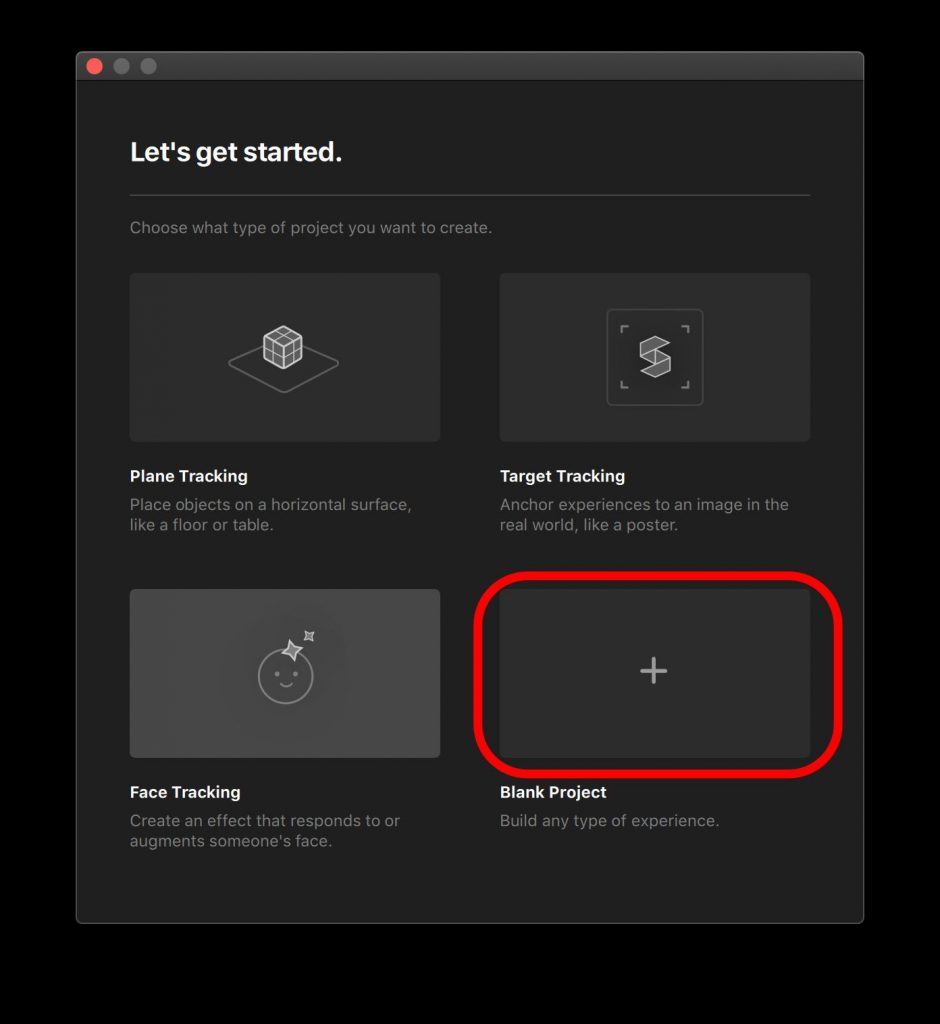
โดยในตัวอย่างนี้ผมจะเลือกสร้าง New Project ขึ้นมาใหม่ครับ เป็น Project ว่างๆเลย แบบไม่มีอะไรติดมาให้ใช้งาน

หลังจากนั้นผมเลือก Template เริ่มต้นที่ Blank Project ตามรูป

หลังจากสร้าง Project เปล่าๆมาแล้ว เราจะพบหน้าต่างเปล่าๆ ในการเริ่มต้นทำ AR อันแรกของเราแบบนี้

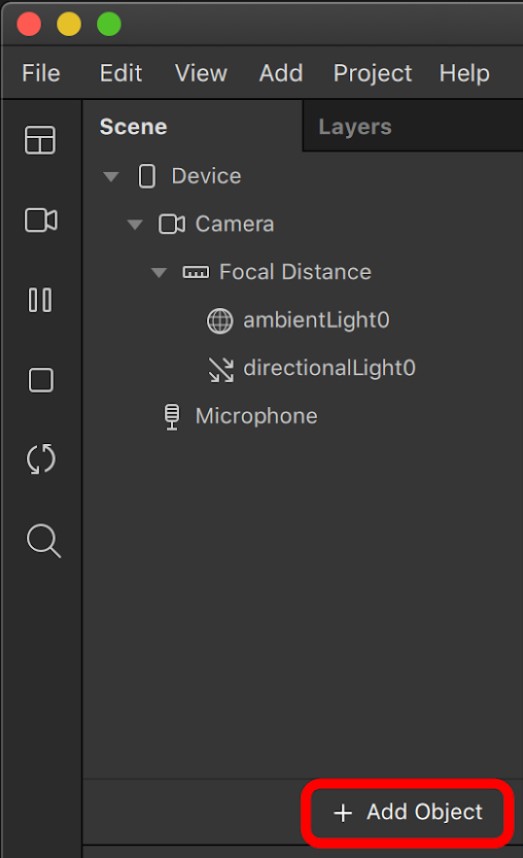
ให้เราไปที่ Panel ด้านซ้าย ตรง Scene Menu เพื่อทำการ เพิ่ม Object ที่ใช้สำหรับการทำ Face Detection เข้าไปใหม่ครับ ด้วยการกดที่ + Add Object

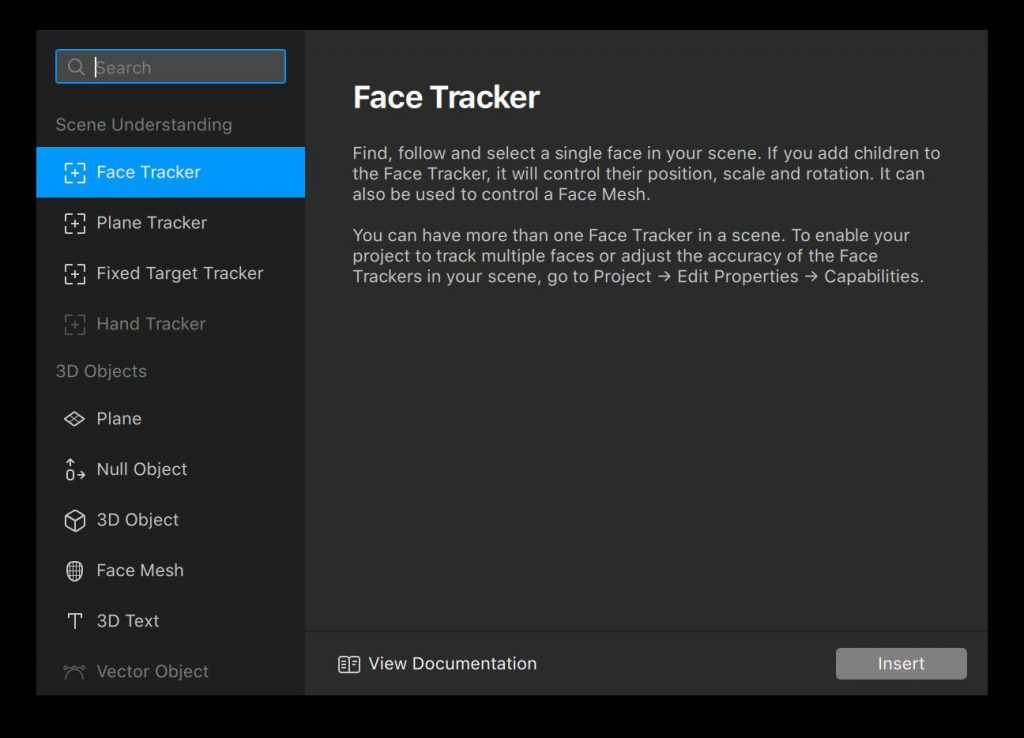
ให้เราเลือก Face Tracker จาก Dialog ที่แสดงขึ้นมา แล้วกด Insert เข้า Panel ทางด้านซ้ายครับ

หลังจากนั้นทาง Panel ทางด้านซ้ายจะมี Object ตัวใหม่ ชื่อ faceTracker0 ปรากฏขึ้นมา ให้เรา Click ขวาที่ Object ตัวนั้น แล้วเลือก Add > Face Mesh

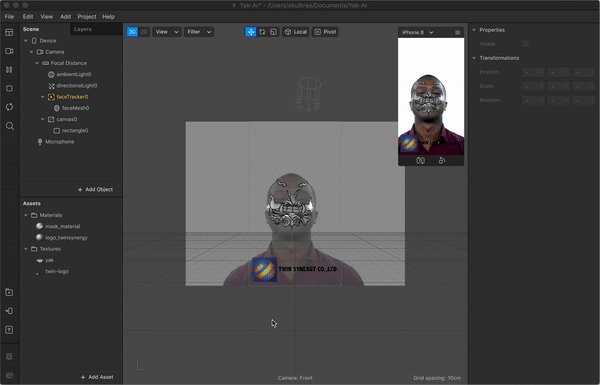
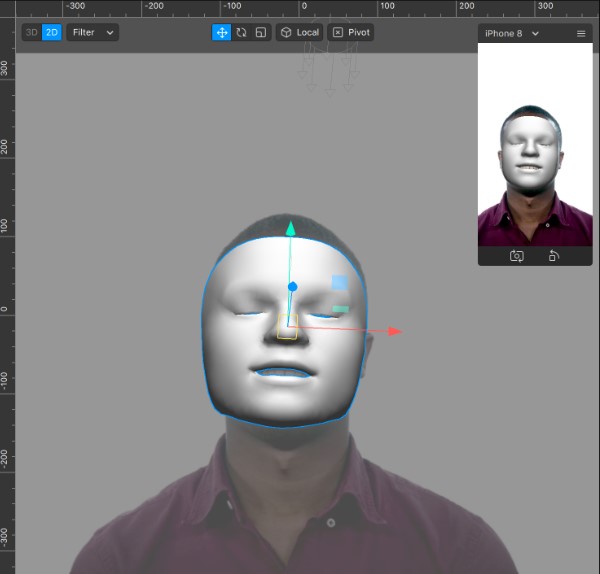
เพื่อทำการ คลุมพื้นที่ใบหน้าของตัวคนใน Simulator ที่แสดงอยู่ในหน้าจอกลาง โดยผลลัพท์จะออกมาดังรูปข้างล่าง

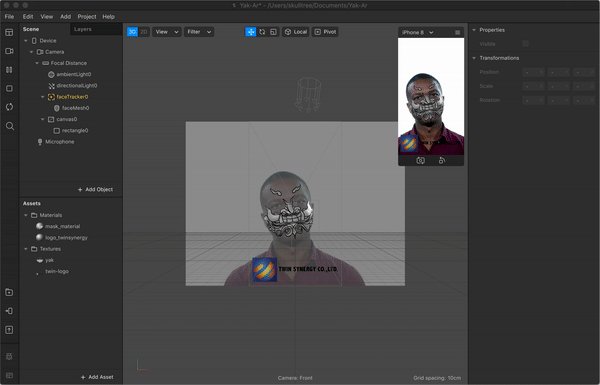
หลังจากนั้นเราจะมาสร้าง พื้นผิวให้กับใบหน้าของเรากันครับ โดยการเลือก + Material เพื่อเพิ่มพื้นผิวที่สวยงามให้กับใบหน้าที่แสนจะอ่อนโยนของเรา

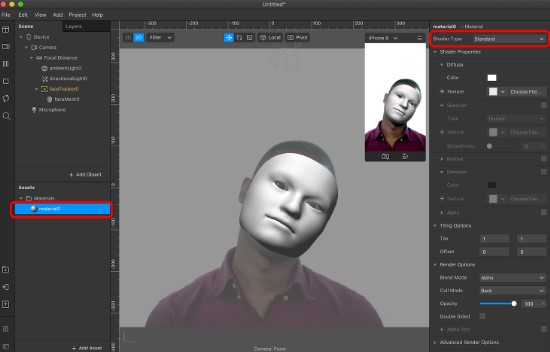
ใน Asset Panel ทางด้านซ้ายของเรา จะมี Object ใหม่เกิดขึ้นมาแล้ว ชื่อ material0 จะเปลี่ยนชื่อเผื่อทำหลายหน้ากากกันก็ Click ขวาแล้ว Rename ได้เลย โดยหลังจากเรา Click ที่ชื่อ Material แล้ว Panel ด้านขวาจะปรากฏหน้าต่างคุณสมบัติของ Material ของเราขึ้นมาให้ปรับใช้งานกัน ในขั้นตอนนี้เราจะมาปรับตัว Shader Type กัน โดยจะมีให้เลือกทั้งแบบ Paint ลงบนใบหน้าเรา หรือแบบเงาเหมือนพลาสติก และแบบอื่นๆให้เลือกครับ ทำหน้าใสกิ้งก็ได้นะเออ

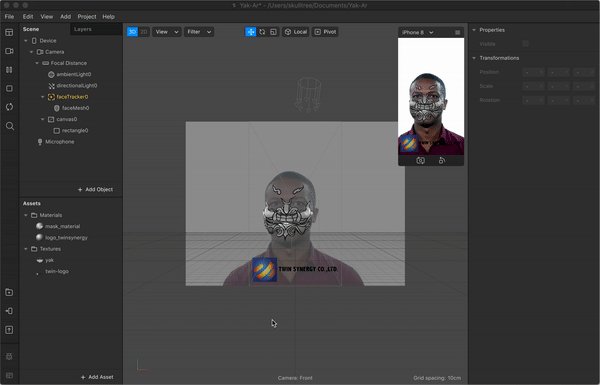
หลังจากนั้นเราจะมาใส่ Texture ลงไปกัน จะเป็น Fullface เลย หรือเอาแค่หน้ากากป้องกัน Covid-19 กันก็ได้ครับด้วยการเลือกที่ Texture Propoties แล้วเลือกเอา Asset จากในเครื่องเราใส่เข้าไป

ก็จะได้ผลลัพท์ออกมาตามนี้ครับ

เพียงเท่านี้ เราก็สามารถทำ Face Mask Brand เราแจกจ่าย ให้เพื่อนๆไปเล่น Face Detection กันบน Facebook หรือ IG Story กันได้แล้ว
แต่เดี๋ยวก่อน เราต้องเทสกันก่อนก่อนนำขึ้นไปแจกจ่ายบน Platform เค้าครับด้วยการกดที่รูปสัญลักษณ์โทรศัพท์ แล้วทำการส่งขึ้นไปเทสบนมือถือเราได้เลยทันทีบน App Facebook หรือ Instragram ตามที่เราเลือกใช้งาน โดยจะส่ง Link ไปให้เพื่อนๆได้ลองเล่นกันก่อนก็ได้ครับ โดยมีจำนวนจำกัดที่ 200 View/วันครับ

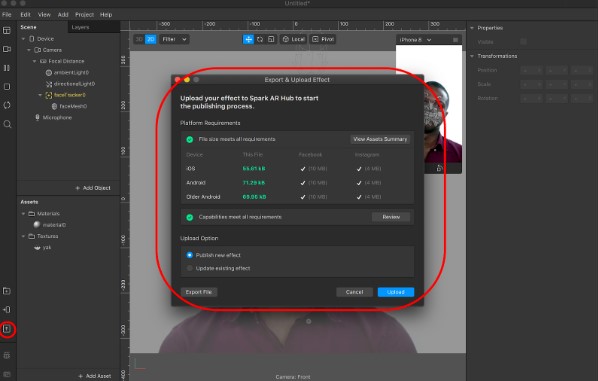
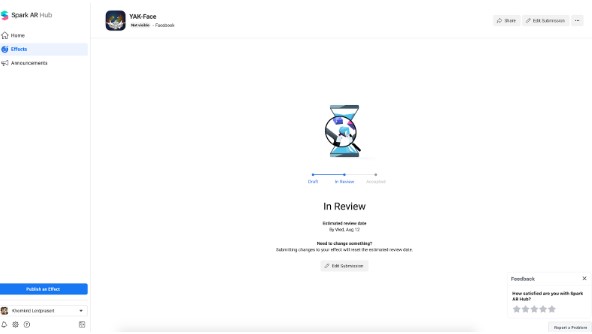
เมื่อเราเทสกันจนพอใจแล้ว เราสามารถ กด Export เพื่อ Publish ขึ้นไปใช้งานบน Facebook และ Instagram ได้เลยทันที แต่ต้องรอทางเจ้าของ Platform เค้าทำการ Review ให้เราก่อนเปิดใช้งานก่อนนะครับ

เพียงแค่นี้ เราก็สามารถมี AR ไว้เล่น หรือโปรโมตผลิตภัณฑ์หรือแบรนด์ของเราเองได้อย่างง่าย ๆ โดยยังไม่ได้เขียน Coding สักบรรทัดให้งงเลย เห็นไหมล่ะครับ
หากเพื่อน ๆ คนไหนมี ไอเดียดี ๆ ทำเสร็จแล้วเอามาโชว์กันบ้างนะครับ แต่ถ้าลองทำแล้วไปไม่รอดอยากให้ช่วย จะลองทักมาปรึกษา หรือจะจ้างก็ได้นะครับ ยินดี ฮาๆๆ
Twinsynergy #ออกและพัฒนาเว็บไซต์ #ทำเว็บไซต์และแอปพลิเคชั่น #พัฒนาซอฟแวร์ #Website #MobileApplication #Dev #WebDesign
📌สนใจติดต่อ📌
💻 twinsynergy.co.th
📱 063-789-905