CSS property ช่วยตกแต่งหน้าเว็บให้สวยงาม!
Css property มีหลากหลายมากมายที่ใช้ในการตกแต่งหน้าตาเว็บไซต์ให้สวยงาม มีหลาย property ที่คุณอาจจะไม่รู้ ว่ามันทำงานอย่างไร หรือใช้ทำอะไร บทความนี้จะยก 5 property แปลกๆที่ไม่เคยเห็นมาบอกเล่ากันว่ามันใช้ทำอะไรและทำงานอย่างไร
1. Caret-color
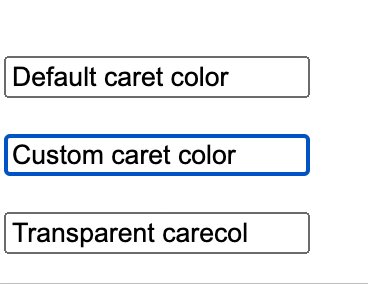
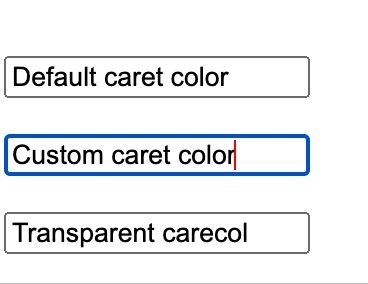
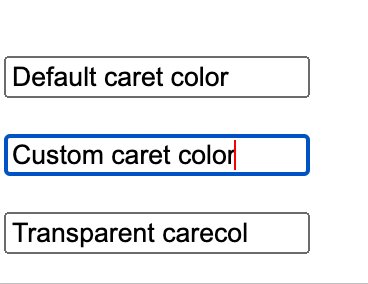
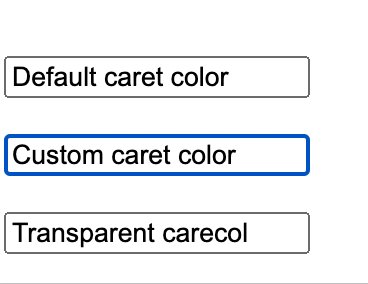
เป็น css property เวอร์ชั่น 3 หรือ css3 ที่ไม่คุ้นตาเอาซะเลย รู้หรือไม่ว่ามันใช้ในการเปลี่ยนสี cursor ในช่อง input เช่น
Css code:
.example1 {
caret-color: red;
} Html code:
<input class="example1" value="Custom caret color">ผลลัพธ์ที่ได้

Ref: https://www.w3schools.com/cssref/tryit.asp?filename=trycss3_caret-color > example
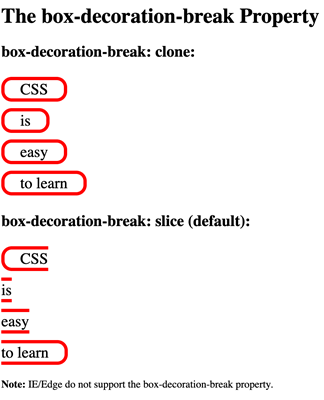
2. Box-decoration-break
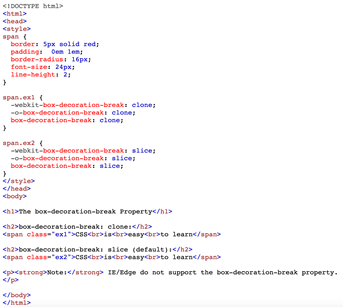
เป็น css เวอร์ชั่น 3 ใช้กำหนดคุณสมบัติพิเศษ background, padding, border, border-image, box-shadow, margin, และ clip-path ของ element นั้น เช่น

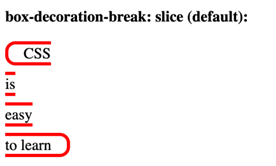
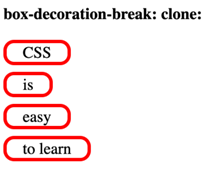
ผลลัพธ์ที่ได้

รูปแบบการใช้งาน
box-decoration-break: slice|clone|initial|inherit|unset;คุณสมบัติของค่าที่ใส่
Slice : ถูกกำหนดเป็นค่าเริ่มต้นของการใช้งาน property นี้ ใช้ตัดคำออกเป็นส่วนๆ โดยไม่สนใจ css property อื่น ภายใต้ element เดียวกัน เช่น ถ้าเรากำหนดขอบให้ .ex2 นี้มีขอบสีแดง แล้วใช้ box-decoration-break: slice ภายในคำที่ตกหรือตัดบรรทัดไปจะเป็นลักษณะแหว่งๆ ไม่เชื่อมต่อกันอย่างสาวยงาม

Clone : box-decoration-break ที่กำหนดค่าเป็น clone จะมีใช้ css property อื่น ภายใน element เดียวกัน

Initial : จะเป็นการกำหนดให้ใช้ค่าเริ่มต้น
Inherit : เป็นการกำหนดค่าที่สืบทอดมาจาก element ตัวก่อนหน้า
Ref: https://www.w3schools.com/cssref/tryit.asp?filename=trycss3_box-decoration-break > example
Ref: https://www.w3schools.com/cssref/css3_pr_box-decoration-break.asp
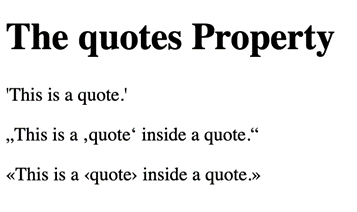
3. Quotes
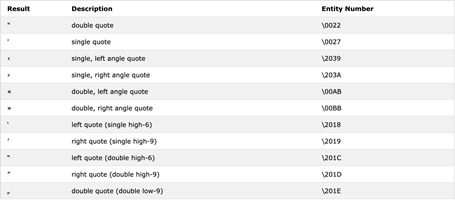
ใช้ในการกำหนดประเภทของเครื่องหมายคำพูดใน element ว่าจะเป็น single quote, double quote หรือ quote รูปแบบอื่น เช่น

ผลลัพธ์

Syntax :
quotes: none|string|initial|inherit;Quotation Mark Characters

4. writing-mode
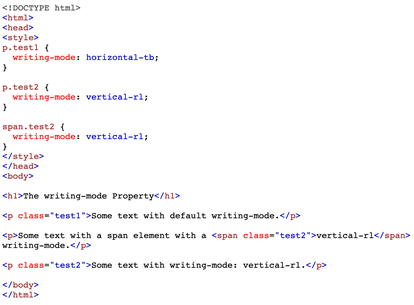
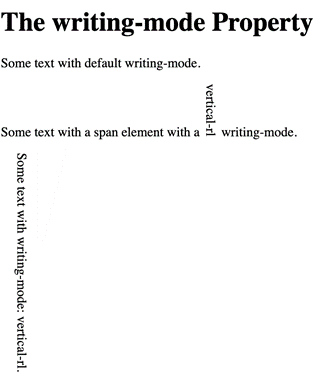
ใช้กำหนดบรรทัดของข้อความถูกจัดวางในแนวนอนหรือแนวตั้ง เช่น

ผลลัพธ์

Syntax
writing-mode: horizontal-tb|vertical-rl|vertical-lr;Horizontal-tb : การกำหนดเนื้อหาแนวนอนจะเรียงข้อความจากซ้ายไปขวา เหมือนปกติเวลาที่เราพิมพ์ข้อความ
Vertical-rl : เป็นการกำหนดเนื้อหาแนวตั้งจากบนลงล่าง การเรียงตัวหนังสือแบบขวาไปซ้าย
Vertical-lr : เป็นการกำหนดเนื้อหาแนวตั้งจากบนลงล่าง, horizontally การเรียงตัวหนังสือแบบซ้ายไปขวา
Ref > https://www.w3schools.com/cssref/css3_pr_writing-mode.asp
Ref example : https://www.w3schools.com/cssref/tryit.asp?filename=trycss3_writing-mode
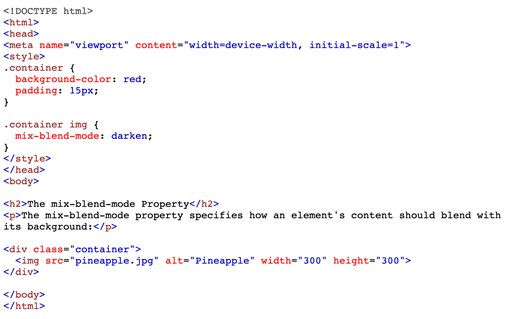
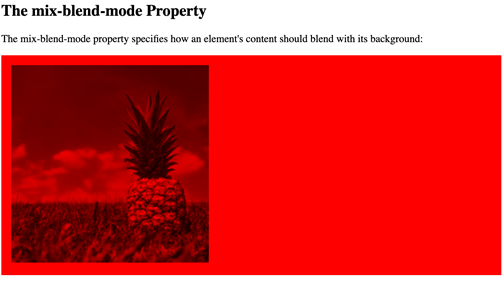
5. mix-blend-mode
เป็นการผสมผสานสีพื้นหลังของ element โดยตรง เช่น div นอกสีแดง รูปข้างในทำเป็นสีดำ ผลลัพธ์ที่ได้แสดงเป็นพื้นสีแดงที่มีภาพสีดำ

ผลลัพธ์

Syntax
mix-blend-mode: normal|multiply|screen|overlay|darken|lighten|color-dodge|color-burn|difference|exclusion|hue|saturation|color|luminosity;Ref : https://www.w3schools.com/cssref/pr_mix-blend-mode.asp
Ref example : https://www.w3schools.com/cssref/tryit.asp?filename=trycss_mix-blend-mode
นอกจาก css property ข้างต้นแล้วยังมีตัวอื่นอีกมากมาย css property เป็นตัวปรับเว็บไซต์ให้สวยงามและแต่ละตัวรองรับบราวเซอร์ไม่เหมือนกัน นอกจากนี้ค่าที่ใส่ property ยังสามารถใส่ฟังก์ชั่นลงไปได้ด้วยเพื่อให้มีค่าที่เหมาะสมตรงตามความต้องการมากขึ้น สามารถเพิ่ม animation ลูกเล่นให้เว็บดูน่าสนใจมากขึ้นอีกด้วย